تاثیر نوع چیدمان متون و تصاویر بر بازدهی محتوای یک صفحه

آن چه باید از انواع لایه بندی صفحات وب بدانید:
شکی نیست که تصاویر (چه تصاویر بزرگ و چه ریز عکس ها یا thumbnails) تبدیل به بخشی جدایی ناپذیر از طراحی مدرنِ صفحات وب شده اند.
با کمی دقت متوجه می شویم که اغلب شرکت ها مسائل پیچیده ی آموزشی و یا اطلاعات مختلف محصولات جدیدشان و غیره را در صفحاتشان به شیوه ی زیر به نمایش گذاشته اند:
"یک پاراگراف متن که در کنار تصویری قرار گرفته است، سپس در ردیف بعد مجدداً متن و تصویری دیگر وجود دارد و به همین ترتیب تا پایان"
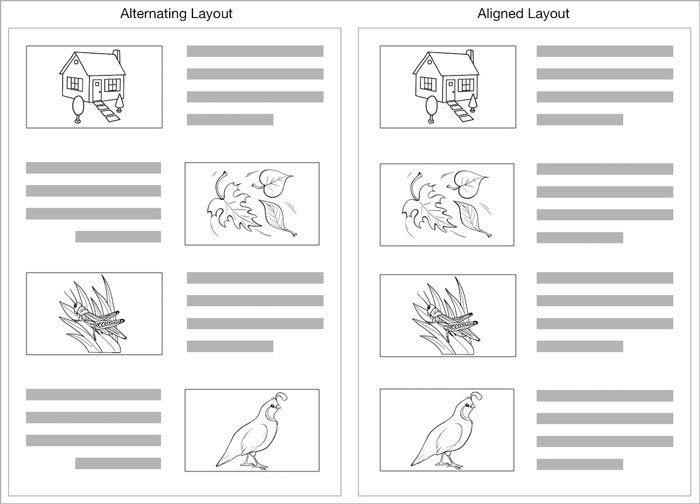
در الگوی سنتی و هم تراز شده که از این به بعد در این نوشتار آن را aligned layout می نامیم، ردیف ها به طور متوالی در زیر یکدیگر قرار گرفته و در قالب کلی صفحه، متون (در هر ردیف) در یک سمت صفحه و تصاویر در سمت مخالف آن ها می نشینند(به تصویر زیر دقت کنید)
طرح دیگری که اخیراً به طور گسترده مورد استفاده قرار می گیرد، zigzag layout یا همان فرم زیگزاگی است که از لایه بندی های alternating یا تکرار شونده محسوب می شود در تصویر زیر حالت هم تراز شده را در سمت راست و حالت زیگزاگی را در سمت چگ مشاهده می کنید:

چه تفاوتی میان حالت لایه بندی زیگزاگی و الگوی سنتی وجود دارد؟
با توجه به تصویر واضح است: در قالب زیگزاگی، مکان قرار گیری تصویر و متن به صورت متناوب در ردیف های متوالی با یکدیگر جا به جا می شود، درحالی که در الگوی سنتی متن ها و تصاویر مکان یکسانی را در تمام ردیف ها اشغال می کنند.
دلیل محبوبیت حالت زیگزاگی چیست؟
قالب زیگزاگی یکنواختی صفحه را از بین برده و برای کاربر جذابیت بصری ایجاد می کند و به همین علت در سال های گذشته، در بسیاری از طراحی های صفحات وب، این قالب به کار رفته است.
تحقیقات Eyetracking نشان می دهد که:
"لایه بندی هایی که در آن ها طرح و فرمی قابل پیش بینی و متداول به کار رفته باشد، موجب مطالعه ی هرچه سریع تر و پر بازده تر مطالب توسط کاربران می گردند."
البته ما از قبل می دانستیم که هم تراز کردن آیتم های مشابه (مانند aligned layout) باعث آسان تر شدن روند مطالعه ی اسکن وار (سریع) متن می شود؛ اکنون می خواهیم این پرسش را مورد بررسی قرار دهیم:
آیا طرح های زیگ زاگ وار نیز می توانند مانند فرم های هم تراز شده، بازده مطالعه ی محتوا را افزایش دهند؟
جهت پاسخ به این پرسش، آزمایش " کشف نقاط مورد تمرکز ِدید ِکاربر" مطابق مراحل زیر انجام شده و نتایج بسیار مفیدی از این آزمایش به دست آمده است.
در ادامه روند اجرای این آزمایش و نتایج حاصل از آن را تشریح می کنیم:
ابتدا 4 صفحه ی وب مختلف ، از وب سایت هایی که از الگوی zigzag استفاده کرده اند انتخاب شده و سپس الگوی سنتی و هم تراز شده ی این صفحات نیز ایجاد می گردند تا بتوان میزان جذب کاربران توسط یک محتوای یکسان در دو فرم مختلف، را با یکدیگر مقایسه کرد.

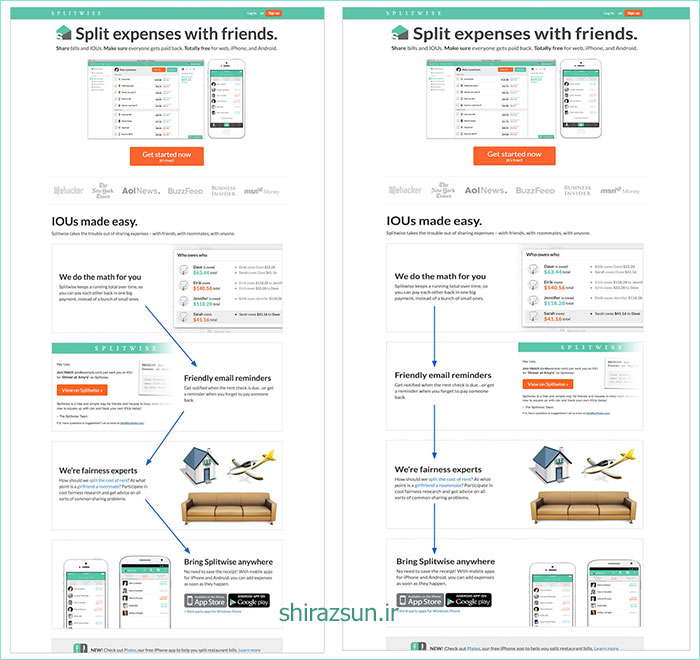
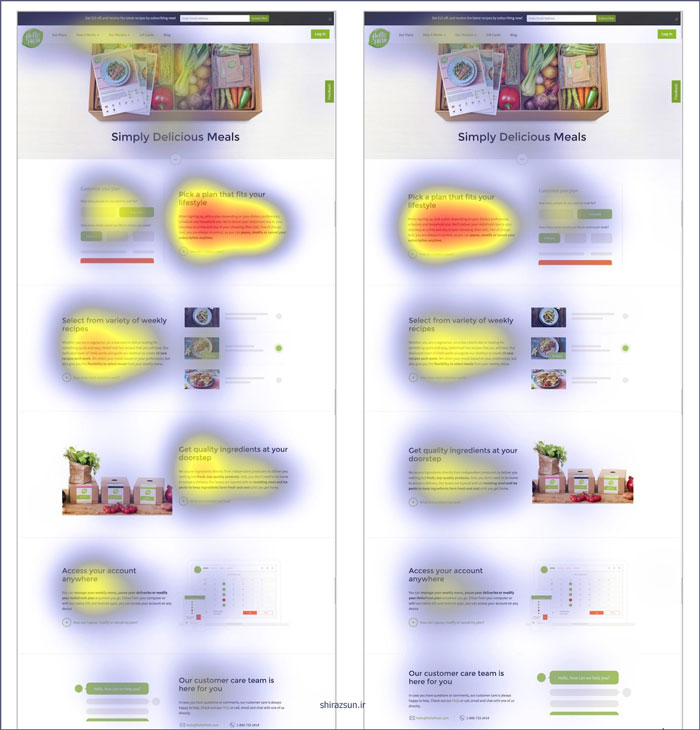
برای نمونه یک وب سایت انتخاب شد، در تصویر فوق، در سمت چپ صفحه ی اصلی سایت را مشاهده می کنید و در سمت راست آن ، می توانید فرم سنتی یا هم تراز این صفحه که جهت اجرای آزمایش طراحی شده است را مشاهده کنید.
سپس، برای گروهی متشکل از 30 تا 35 شرکت کننده تنها یک حالت از هر صفحه ی وب نمایش داده می شود .
در این مطالعه از هر فرد درخواست می شود که:
ابتدا در صفحه اطلاعاتی مشخص (مانند: "روش خواندن بارکد اجناس با استفاده از گوشی" ) را بیابد و سپس با استفاده از داده هایی که از طریق مطالعه ی متن به دست آورده است به سوالاتی پاسخ دهد.
هنگام مطالعه ی متن توسط کاربران، الگوی حرکت چشم ها و تمرکز دید آن ها مورد بررسی قرار داده می شود.
نتایج بررسی این الگو ها به شرح زیر است:
کیفیت محتوای تصویر
الگوی مطالعه ی کاربران تحت تاثیر نوع اطلاعات متن و کیفیت تصاویر آن ها بوده است.
ارزش اطلاعاتی، نسبت به هم تراز بودن قالب تصویر و متن ها از اهمیت بالاتری برخوردار است.
تصاویر با ارزش اطلاعاتی در مقایسه با تصاویر دکوراتیو (تصاویری که صرفاً جهت زیبایی صفحه به محتوا الحاق شده اند) بیشتر مورد توجه کاربران قرار می گیرند.
در هر دو فرم، تصاویری که دارای محتوای آموزشی بودند، توسط هر کاربر چندین بار و جزء به جزء مورد بررسی قرار می گرفتند و در رابطه با تصاویر ارزشی نوع قالب یا لایه یندی به کار رفته تاثیر چندانی بر میزان جذب کاربران ندارد.
بنابراین، هنگامی که تصاویر هدفی بیش از دکوراسیون صفحه داشته باشند، هر دو قالب به یک اندازه مناسب خواهند بود.
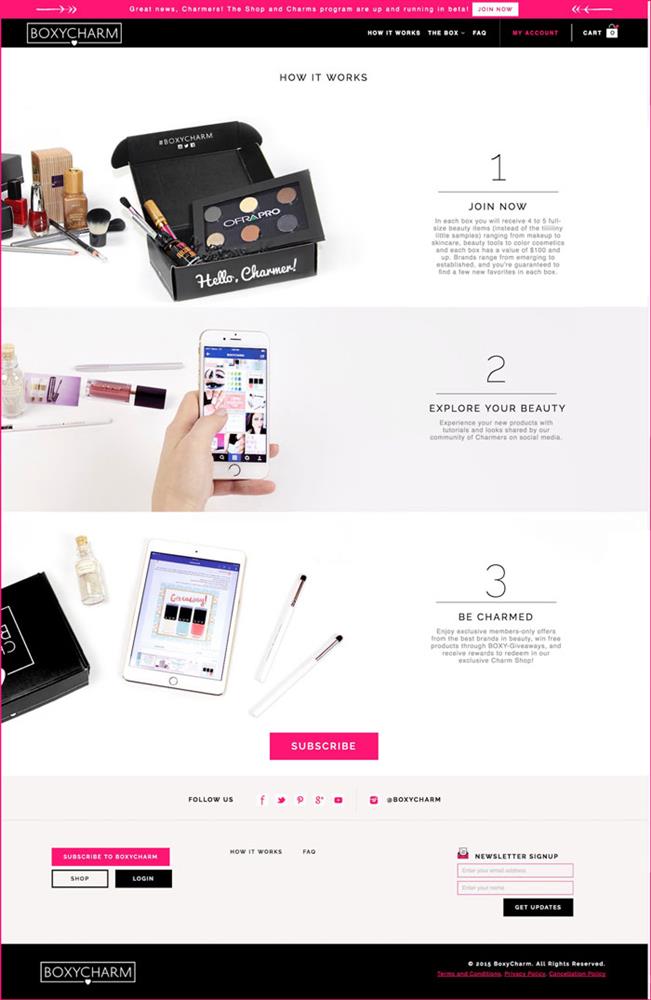
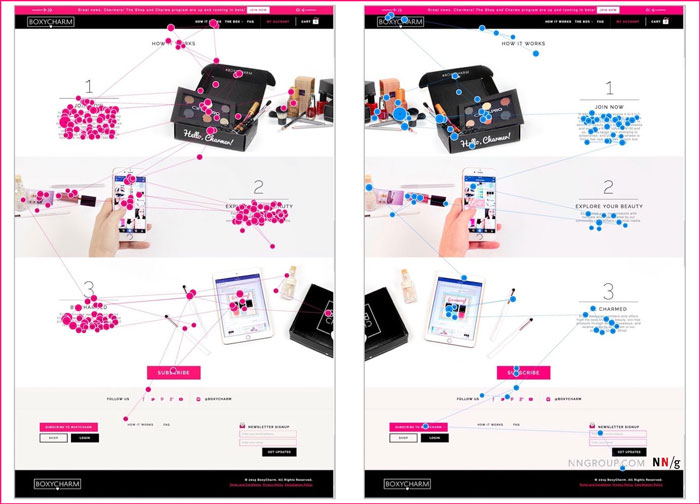
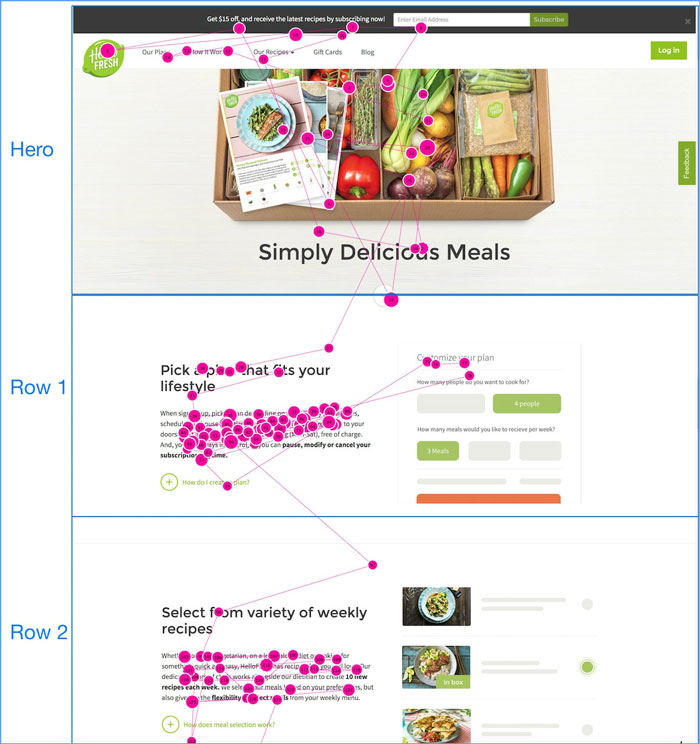
برای مثال وب سایت Boxycharm.com ( وب سایتی است فعال در زمینه لوازم آرایشی) تصاویری را به کار برده که در هر دو قالب زیگزاگی و هم تراز شده به یک اندازه نظر مخاطبان را جلب می کند.
در میان تصاویر، تصویر نشان دهنده ی باکس اهدایی هفته بیشترین توجه را به خود جلب کرده است.


(در تصویر فوق: دایره ها نشان دهنده ی نقاطی از صفحه که بیشتر مورد توجه کاربران قرار گرفته اند، هستند و خطوط طوسی رنگ بیان گر مسیر حرکت چشمان و روند مطالعه ی کاربران می باشند.)
اثرات دو قالب زیگزاگی و هم تراز شده بر تصاویر دکوراتیو
در صفحاتی که اکثر تصاویر بار محتوایی نداشته و صرفاً جهت آراستن صفحه به کار رفته بودند، کاربران به سرعت در می یافتند که: " این تصاویر ارزشی برای آن ها ندارند و بهتر است به سرعت از آن ها عبور کنند."
البته ظاهراً نادیده گرفتن این تصاویر همیشه کار آسانی نیست!
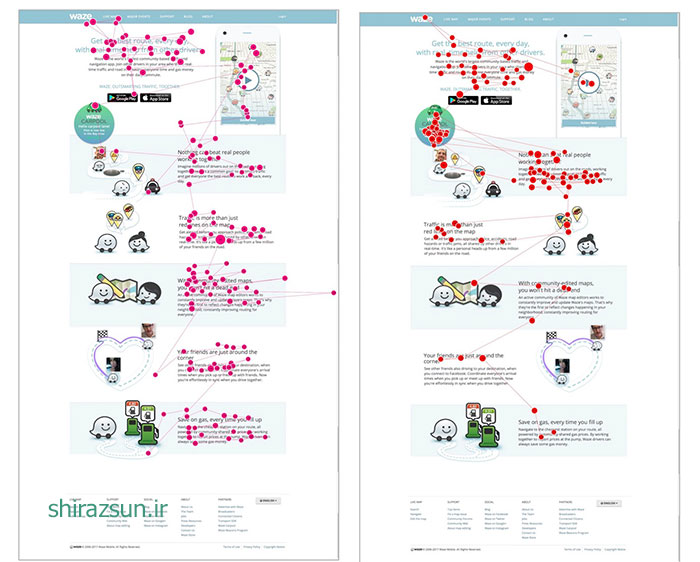
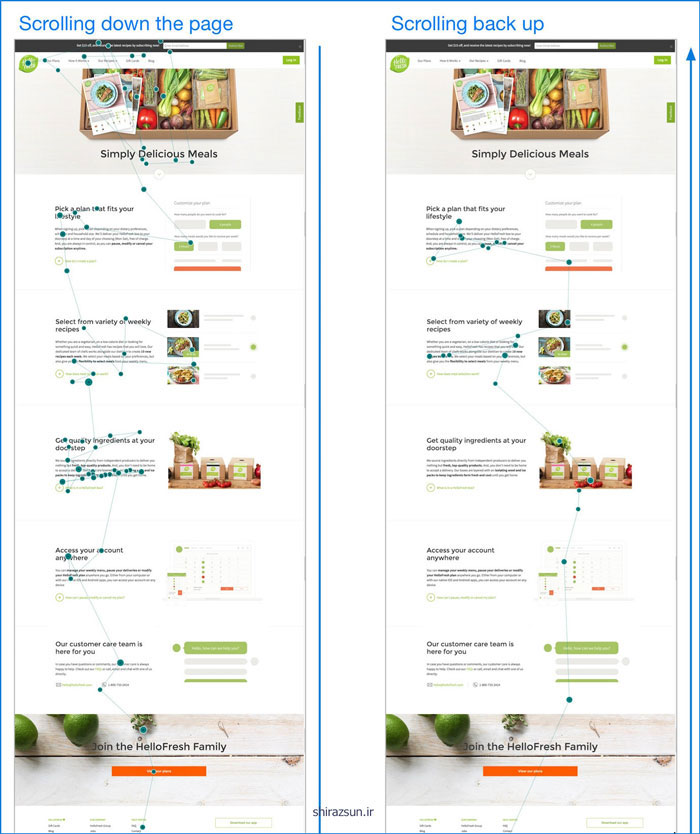
اگر به تصویر زیر نگاه کنید متوجه خواهید شد که (بر روی تصاویر) در فرم زیگزاگی، نواحی بنفش رنگ بیشتری نسبت به فرم هم تراز شده، وجود دارند. این مسئله بیان کننده ی بیشتر مورد توجه قرار گرفتن تصاویر در فرم زیگزاگی می باشند.

شاید تصور کنید که این مسئله دلیل بر برتری قالب زیگزاگی است اما ...
به احتمال زیاد بیشتر مشاهده شدن تصاویر (و در نتیجه وجود ناحیه های بنفش رنگ بیشتر) در فرم زیگزاگی تصادفی بوده است.
در حقیقت کاربران هنگام انتقال از یک پاراگراف به پاراگراف بعد ، به طور تصادفی این تصاویر را مشاهده کرده اند(بیشتر جلوی چشمشان بوده)
طبق ویدیو های به دست آمده از آزمایش، آن ها بدون توجه به جزئیات و صرف زمان برای مشاهده ی جزئیات این تصاویر، سریعاً از تصاویر عبور کرده و به پاراگراف بعد رجوع کرده اند.
تا این مرحله دانستیم که تصاویر دکوری در صفحات با فرم زیگزاگی بیشتر مورد توجه قرار می گیرند. بنابراین تصاویر در فرم زیگزاگی "مانع دید" هستند که البته جزئیات مربوط به این مسئله در ادامه به صورت کامل تر مورد بررسی قرار خواهد گرفت.
این نوع لایه بندی ها که در آن ها، کاربر می بایست در اطراف تصاویر دکوری و بی محتوا، مطالب با ارزش و محتوای اصلی را جست و جو کند را، "تصاویر مانع دید محتوای مهم" می نامند.
به عنوان مثال، در Waze.com، شرکت کنندگان در طرح هم تراز شده کاملاً از مشاهده ی تصاویر اجتناب کرده اند.

اما در طرح زیگزاگ این سایت،به نظر می رسد که چشم کاربران (زمانی که برای ادامه ی روند مطالعه به پاراگراف بعد منتقل می شدند،) بر روی تعدادی از تصاویر متمرکز شده اند، (به خصوص بر روی تصاویر ابتدایی صفحه، یعنی زمانی که کاربر هنوز توانایی پیش بینی ناخودآگاه قالب را در حین مطالعه کسب نکرده است)
اما با ادامه ی روند مطالعه در ردیف های پایین تر کاربران مسیر دید خود را در اطراف تصاویر، جهت یافتن مطالب با ارزش تغییر داده اند.
(یادآور می شویم که در فرم هم تراز شده، برای نادیده گرفتن تصاویر کاربر نیاز به تغییر جهت دید و جست و جو نداشت چراکه مکان نوشته ها و تصاویر در سرتاسر قالب یکسان بودند.)
نیاز به جست و جوی مطلب توسط چشم کاربران در صفحه، به دو دلیل روی می دهد:
- فرم زیگزاگ، پیش بینی ناخودآگاه قالب را مشکل کرده و مطالعه ی اسکن وار در اطراف تصاویر ِ مانع در فرم زیگزاگی آسان نیست
- ثابت ماندن چشم کاربر در ناحیه ی پیشین در ردیف قبل
ثابت ماندن چشم کاربر
زمانی که کاربران مطالعه ی یک خط را به اتمام می رسانند، آن ها صفحه را به سمت پایین حرکت می دهند (اسکرول می کنند) در حالی که نگاه کاربر در همان بخشی که نوشته های پاراگراف پیشین وجود داشتند، ثابت شده است.
اینگونه ثابت باقی ماندن چشم غیر عمدی و ناخوداگاه است.
خلاصه ی آن چه تا کنون دریافته ایم:
*** هنگام مطالعه ی سریع متن (مطالعه ی اسکن وار)، تصاویری که در فرم alternating (مثلا زیگزاگی) به محتوا الحاق شده اند، موجب عدم تعادل دید کاربر می شوند. درحالی که کاربران صفحاتی که vertically aligned هستند (صفحاتی که عکس ها در یک ستون و متن ها در ستون دیگر قرار دارند مثلا همان هم تراز) را سریع تر و با بازده بالاتری مطالعه می کنند.
*** تصاویر با بار محتوایی (صرف نظر از لایه بندی به کار رفته) توجه کاربران را بیشتر به خود جلب می نمایند. در هر دو فرمِ هم تراز شده و زیگزاگی، عکس هایی که صرفاً جنبه ی زینتی داشتند کمتر مورد توجه قرار می گیرند.
*** فرم زیگزاگی اجتناب از مشاهده ی تصاویر را مشکل تر می کند و باعث می شود که کاربران برای تغییر مسیر دیدشان، و گذر از ناحیه ای که چشمشان بر روی آن ثابت شده است (هر پاراگراف)، تصاویر را دور زده و در نتیجه ناخوداگاه تصاویر را ببینند.
اما این ها تمامی نتایج این مطالعات نیستند!
تصاویر پیچیده نتایج را معکوس می کنند!
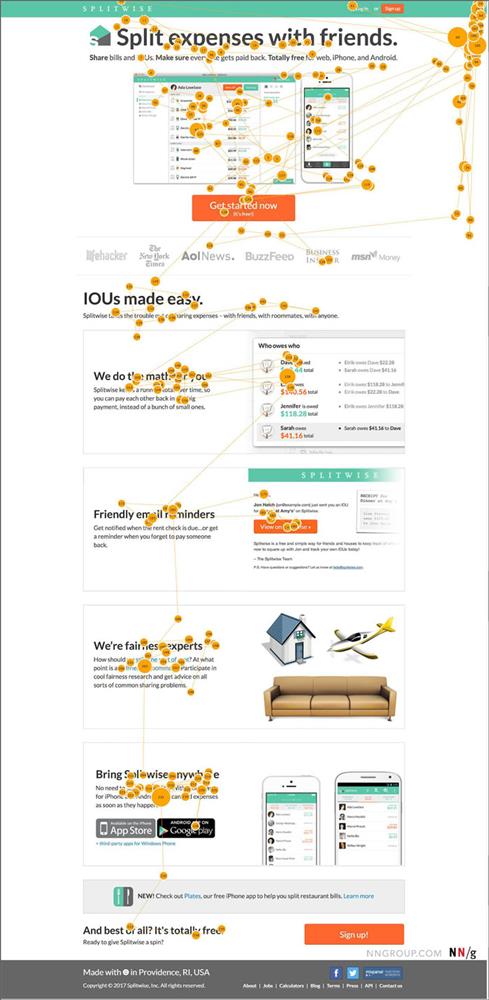
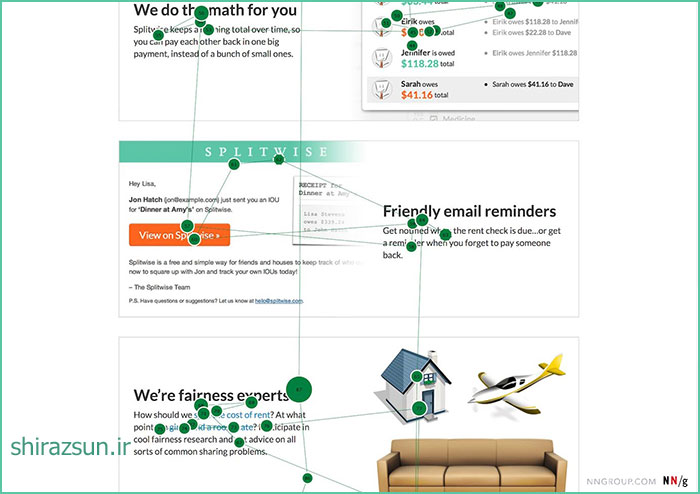
در رابطه با سایت Splitwise.com با قالب زیگزاگی تماشای تصادفی تصاویر و سپس تغییر جهت دید، حتی بیشتر از دو سایتی که پیش تر بررسی کردیم مشهود بود.
علت این مسئله را می توان اینگونه بیان کرد :
در این سایت بیشتر تصاویر دارای نوشته بوده و بسیاری از این تصاویر در فاصله ی نزدیکی از محتوای اصلی قرار نگرفته اند.

به عبارت بهتر تصاویر دارای شباهت هایی با متن اصلی بودند و به همین دلیل کاربران مشکل تر می توانستند مسیر متن اصلی را ردیابی کنند. البته مسائلی فراتر از شباهت تصویر با متن را نیز می توان در نظر گرفت!
برخی از تصاویر دارای اسکرین شات های اپلیکیشن ها و یا ایمیل ها بودند. اگرچه این تصاویر حاوی اطلاعات هستند اما بسیار پیچیده به نظر می رسند.
همانگونه که انتظار می رفت کاربران اولین تصویر را برای پی بردن به میزان ارزش آن تماشا کردند، اما سطح جزئیات پیچیده در تصاویر برای کاربرانی که سعی در درک اصول اولیه سرویس و محتوای اصلی داشتند، خیلی زود مشخص شد.

این پیچیدگی ها بیان کننده ی مفید نبودن تصاویر بودند و در نتیجه آن ها از بررسی سایر تصاویر موجود در صفحه اجتناب می ورزیدند.
رفتارهای متداول دیگر:
رفتار های متداول دیگری نیز در تست ها و آزمایش ها، صرف نظر از اینکه چه نوع قالب صفحه ای مورد بررسی بود، مشاهده گردید.
این رفتار ها به ما دیدگاه های جدیدی در رابطه با چگونه قرار دادن تصاویر در صفحات برای دریافت بازخورد و بازدهی بالاتر ارائه دادند:
- بسیاری از کاربران از سمت چپ صفحه شروع به جست و جو و اسکن مطالب می کردند. چراکه در فرهنگ غرب مطالب از سمت چپ نوشته و خوانده می شوند اما در وب سایت های فارسی زبان تا حدودی این موضوع بر عکس است.

این در حالی است که، زمانی که محتوای ردیف اول در سمت راست صفحه، در مکانی بالاتر از محتوای سمت چپ قرار گرفته باشد، کاربران ناچار به تغییر جهت دیدشان می شوند. اجازه دهید واضح تر توضیح دهم:
درواقع از آن جا که در کشور های غرب مطالب از سمت چپ نوشته یا خوانده می شوند اولین چیزی که کاربر در صفحه به آن توجه می کند بالاترین المان سمت چپ صفحه است حتی اگر تصویر یا متن اصلی در سمت راست صفحه قرار گرفته باشد اما در وب سایت های فارسی زبان این موضوع بر عکس است.
- بسیاری از کاربران زمانی که صفحه را به سمت بالا اسکرول می نمودند و به ابتدای صفحه باز می گشتند، تصاویر را در مسیر بازگشت، با دقت بیشتری تماشا می کردند.
به عبارت بهتر، زمانی که کاربران به انتهای متن می رسیدند (یا مطالعه ی آن قسمت از متن که محتوای هدفش در آن ارائه شده بود را به پایان می رساندند) معمولاً مجدداً صفحه را به سمت بالا اسکرول می کردند.
در این زمان کاربر اندکی بیشتر (نسبت به زمان مطالعه ی متن)، به تصاویر توجه می کند و جزئیات بیشتری در تصاویر را مورد بررسی قرار می دهد.

- اولین تصویرهای موجود در صفحه به کاربر اعلام می کنند که آیا تصاویر این صفحه ارزش مشاهده دارند یا خیر.
بنابراین به ارزش محتوایی تصاویر اولین ردیف ها می بایست توجه ویژه ای نشان داد.
- تصاویر دکوری می توانند جهت ایجاد ماهیت برند (brand identity) مفید باشند.
پیشنهاد می کنم در زمان استفاده از چنین تصاویری از فرم هم تراز شده استفاده کنید ؛ چرا که کاربران معمولاً قصد مطالعه ی سریع و اسکن وار متن را دارند.
به همین دلیل در زمان مطالعه، تصاویرِ مانعِ دکوری می توانند برای آن ها ناخوشایند و کند کننده ی سرعت مطالعه باشند. البته استثنایی هم وجود دارد.
اگر می خواهید تنها 2 یا 3 پاراگراف کوتاه در صفحه قرار دهید می توانید از فرم زیگزاگی نیز استفاده کنید چراکه طول محتوای شما کوتاه است.
- از تصاویر بیش از اندازه پیچیده اجتناب کنید. برخی از تصاویر ممکن است بیش از حد اطلاعات در بر داشته باشند.
از تصاویری استفاده کنید که اطلاعات درون متن را تکمیل می کنند و البته محتوای آن ها بیش از اندازه سنگین یا پیچیده نباشد. به بیان عامیانه پیام تصاویر می بایست سبک تر از پیام متن باشد.
- در برخی از موارد، ممکن است یک تصویرِ با محتوا داشته باشید که بتواند با متن مد نظرتان مرتبط شود. یادآور می شویم که یک تصویر می تواند هزاران کلمه ی ارزشمند باشد.
اما اگر تصویر ارزشمندی در اختیار ندارید هرگز برای پر کردن صفحه از تصاویر دکوری بی محتوا استفاده نکنید.
هر تصویر باید هدفی داشته باشد حتی تصاویر دکوری نیز باید هدفی مانند ایجاد "ماهیت برند" داشته باشند.
تصاویر دکوراتیو را در ردیف های بالاتر از هر پاراگراف قرار ندهید. آن ها را به صورت عرضی در کنار متن در زیر یکدیگر هم تراز کنید تا به این ترتیب از پرش و تغییر جهت دید خواننده پیش گیری کنید.
- در وب سایت های فارسی زبان همیشه مهم ترین محتوا را در سمت راست اول صفحه قرار دهید. (در رابطه با متون انگلیسی: سمت چپ اول صفحه)
- در وب سایت های فارسی زبان چشم بسیاری از کاربران (حتی پیش از اینکه محتوای مد نظرشان بر روی صفحه ظاهر شود،) به طور ناخودآگاه بر روی قسمت سمت راست صفحه (یا چپ در سایت های انگلیسی) ثابت می شود.
توجه داشته باشید هر اِلِمانی را که برای سطر اول استفاده می کنید (چه تصویر و چه متن)می بایست منتقل کننده ی اطلاعات مفیدی باشد تا تمرکز ناخوداگاه و اولیه ی کاربر بر این بخش از صفحه بیهوده نباشد.


دیدگاه شما چیست؟