چرا در طراحی صفحات سایت، دکمه ها نیازی به نشانگر دست ندارند؟

باور اغلب مردم این است که نشانگر دست (hand cursor) یا pointer بیان کننده ی قابل کلیک بودن است، اما این یک تفکر کاملاً اشتباست و می تواند به طور بالقوه مشکل ساز شود.
امیدوارم با مطالعه این نوشتار به دلیل چنین تفکری پی ببرید و سعی کنید از این به بعد در طراحی وب سایتتان برای دکمه، اشاره گر دست را به کار نبرید.
یک نکته برای ابهام زدایی: در اینجا منظور از لینک ها هر چیزی است که با کلیک روی آن کاربر به قسمتی دیگر از سایت یا سایت های دیگر منقل می شود (حال ممکن است ظاهر این لینک شبیه یک دکمه هم طراحی شده باشد!) اما منظور از دکمه ها، کلیدی است که با کلیک روی آن یک یک عملیات مثلا ذخیره شدن یا حذف یک آیتم صورت می گیرد.
(منظور از hand cursor همان نشان گر دست است که وقتی با ماوس روی یک اِلِمان از صفحه می رویم تبدیل به یک دست می شود)
نشانگر دست به معنای قابل کلیک بودن نیست!
(به بیانی ساده تر یعنی قرار نیست هر جا نیاز شد کاربر کلیکی انجام دهد نشان گر آن قسمت را تبدیل به اشاره گر دست بکنیم، یک دکمه ای که داده ای را ذخیره میکند نیازی به اشاره گر دست ندارد اما یک لینک می تواند اشاره گر دست داشته باشد)
اگر دقت کرده باشید مرورگر ها به دکمه ها یا دیگر الِمان های صفحه ی خودشان نشانگر دست نمی دهند که این موضوع یک مسئله ی تصادفی نیست، بلکه دلیل آن را می توان علمی نبودن اعمال نشانگر دست به این گروه از المان ها دانست.
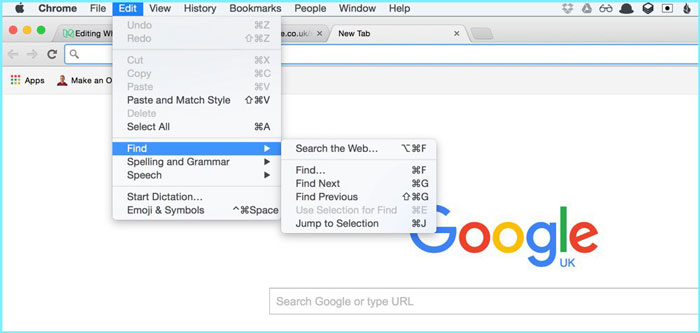
تصویر زیر را با دقت ملاحظه کنید:

تقریباً تمام عناصر صفحه، تعاملی و قابل کلیک می باشند – منو ها، تب (tab) ها، فضای سفید، دکمه های مرورگر، نوار بوک مارک ها (bookmark bar)و جعبه ی جستجوی گوگل (Google’s search box)- اما هیچ یک از آن ها نشانگر دست ندارند.
عناصر تعاملی و قابل کلیک دیگری نیز وجود دارند که در بالا عنوان نشده اند، مانند: منوها، اسلایدر ها ( sliders)، چک باکس ها (checkboxes)، برچسب ها (labels)، تصاویر و ...
این موضوعدر رابطه با کامپیوتر ها نیز صادق است. کاربر می تواند بر روی المان های مختلف (از جمله کلیدها)، کلیک راست و یا کلیک چپ کند، فایل هایی را انتخاب نماید، drag کند و... .
مشاهده می کنید که اگرچه بسیاری از المان ها در رایانه ها قابل کلیک هستند، با حرکت موس بر روی آن ها هیچ نشانگر دستی ایجاد نمی شود.
علت تمامی ِاین موارد، این است که Affordance ها به وسیله ی ظاهر یک شی ایجاد می شوند و نه نشانگر ها.
Affordance چیست؟
Affordance یک مفهوم در طراحی است.
اگر هنگام طراحی صفحات وب سایت، مفهوم affordance را مد نظر داشته باشید، می توانید نحوه ی عملکرد یا کاربرد هر شیء در صفحه را به وسیله ی ظاهر آن مشخص نمایید؛ به نحوی که هر کاربر با مشاهده ی آن المان بتواند به آسانی روش به کارگیری آن المان را تشخیص دهد، بدون نیاز به اعمال نشانگری که کاربرد آن المان را اعلام نماید.
به همین دلیل، به عنوان مثال چک باکس ها (checkbox) هیچ گاه دایره ای شکل نیستند. (و radio button ها هیچ گاه مربع شکل نیستند) و یا اینکه لینک ها به طور پیش فرض زیر خط دار (underline) شده اند.
جالب است بدانید که لینک ها به دلیل مفاهیم affordance دارای نشانگر دست (hand cursor) می باشند. برخلاف عنوان این نوشتار که توضیه شده برای دکمه ها اشاره گر ماوس را به حالت دست تغییر ندهید، پیشنهاد میشود برای لینک ها اشاره گر ماوس به pointer یا همان hand cursor تغییر کند.

توجه داشته باشید که نشانگر ها (cursor ها) تنها توسط ابزار های اشاره گر مانند موس کامپیوتر ایجاد می گردند.
صاحب نظران چه می گویند؟!
راهنما های ِطراحی مایکروسافت، در رابطه با affordance های ضعیف دیدگاه زیر را ارائه می دهند:
» در طراحی لینک های تصویری و متنی، از نشانگر دست یا اشاره گر ها استفاده می شود، زیرا این المان ها دارای affordance ضعیفی می باشند.»
به زبان ساده تر، چون لینک ها affordance ضعفی دارند مجبور می شوید نوع اشاره گر ماوس را هنگامی که ماوس روی آن می رود تغییر دهید تا کاربر را متوجه قابل کلیک بودن آن بکنید.
اگرچه می توان از سایر جنبه های بصری برای مشخص نمودن یک لینک در صفحه استفاده کرد، (مانند آندرلاین و یا اختصاص یک موقعیت خاص در صفحه به لینک ها)، به طور عمده اشاره گرهای دست (hand cursor) برای مشخص کردن لینک ها به کار می روند.
بنابراین برای جلوگیری از سردرگمی کاربر، نباید از نشانگر دست برای اهداف دیگر استفاده نمود.
به عنوان مثال، دکمه های command دارای affordance مناسبی هستند و بنابراین آنها به اشاره گر دست نیازی نخواهند داشت.
« اشاره گر دست باید به این معنی باشد: این المان یک لینک است و هیچ چیز دیگری نیست. »
دستورالعمل های رابط انسانی (متعلق به شرکت اپل) بیان می دارند که:
« hand cursor الزاماً زمانی باید به کار رود که محتوا یک لینک URL باشد. »
دستورالعمل های رابط کاربری W3C نیز همین مسئله را اینگونه بیان می دارد:
« cursor یک نوع اشاره گر است که یک پیوند را نشان می دهد. »
hand cursor یا نشانگر دست مختص لینک ها می باشد.
اشاره گر دست (و اغلب متن زیر خط دار شده) وجود یک لینک را اعلام می کند. ( یادتان باشد لینک ها دکمه نیستند)
لینک ها همراه با وب ایجاد شدند و به این علت به آن ها hand cursor داده می شود تا کاربران متوجه شوند که این نوشته ها متفاوت هستند و با کلیک روی آن ها قرار است به جایی منتقل شوند.
نشان گر دست را می توان یک روش عالی برای انتقال نوعی مفهوم به کاربر پنداشت.مثلا:
*** با کلیک بر روی یک لینک، یک صفحه دیگر در وب باز می شود.
*** (در دسکتاپ) می توان بر روی یک لینک کلیک راست کرد و عملیات متعددی را انجام داد مانند: باز کردن صفحه ای در تب / پنجره ی جدید (new tab/window)، ذخیره یک لینک، کپی آدرس، اضافه کردن به لیست خواندن، بوک مارک کردن آن و ... که این ها را نمی توان روی دکمه ها انجام داد.
*** (بر روی دستگاه های تلفن همراه) می توان روی یک لینک ضربه (تاچ یا اصطلحا تَپ) زد و ان را نگه داشت تا یک منوی context را باز کرد که شبیه همان راست کلیک در دسکتاب است و می توان عملیاتی که در مورد قبل ذکر کردیم را انجام داد.
*** علاوه بر این موارد، یک لینک به کاربر اعلام می کند که با کلیک به مکانی دیگر منتقل خواهد شد و اعمال کلیک هیچ داده ای را ایجاد یا تغییر نخواهد داد. ( بر عکس دکمه ها)

نتیجه گیری
اگر یک دکمه (و نه لینک) دارای hand cursor باشد، به کاربر این پیام را منتقل می کند که در حال تعامل و ارتباط با یک لینک است، حال آن که این چنین نیست.
اگر تمایل دارید هنگامی که اشاره گر ماوس کاربر در حال حرکت در صفحه است (اصطلاحا در حال Hover است) به او یک بازخورد بصری ارائه دهید، می توانید این کار را با روش های دیگر، مثلا تغییر رنگ پس زمینه، انجام دهید.
یک دکمه اگر به خوبی طراحی شده باشد، نیازی به نشانگر دست نخواهد داشت.
نشانگر های دست برای لینک ها ا ابداع شده اند چراکه آن ها رفتاری متمایز از خود نشان می دهند و این یک استاندارد در دنیای وب است(لطفا این استاندارد را زیر پا نگذارید)
سخن آخر اینکه در طراحیhover لینک ها، نیازی به نوع آوری ندارید و می توانید زمان خود را برای اندیشیدن به مسائل مهم تر و طراحی دیگر المان های صفحه صرف کنید.


دیدگاه شما چیست؟