Rich Snippets چیست؟ همه چیز درباره ریچ اسنیپت ها

با کمک Rich Snippets ها (ریچ اسنیپت) میتوانیم محتوای وب سایتمان را بهطور هوشمندانهتری به موتورهای جستجو بشناسانیم. هوش مصنوعی گوگل هرچقدر هم که قوی باشد خیلی از موارد را در وب سایت ما نمیتواند تشخیص دهد (نه به خاطر ضعف) به همین دلیل خودمان دست به کار میشویم و هنگام طراحی وب سایت با یک سری کارهای خاص این فرایند را برای موتورهای جستجو تسهیل میکنیم.
اخیراً موتورهای جستجو (گوگل و Bing) برای سایتهایی که از Rich Snippets ها بهره برده باشند برخی از اطلاعات آنها را در لیست نتایج جستجو (همان SERP) به کاربر نشان میدهند.
از نگاهی دیگر میتوان گفت ریچ اسنیپت ها اطلاعاتی هستند که میتوانیم هنگام نمایش لینک سایتمان در لیست نتایج گوگل همراه با عنوان و متاتگ توضیحات به نمایش بگذاریم.
در حالت عادی اگر عبارتی را در گوگل جستجو کنید لیست نتایج ممکن است به شکل زیر باشد (در زمان نگارش این مطلب)
همانطور که در تصویر فوق ملاحظه میکنید در حالت متداول و زمانی که وب سایتها از Rich Snippets ها استفاده نکرده باشند نحوه نمایش وب سایت در لیست نتایج گوگل به این شکل (فوق) است یعنی فقط عنوان (Title) به علاوه لینک وب سایت و سپس توضیحات (Description) نشان داده میشود.
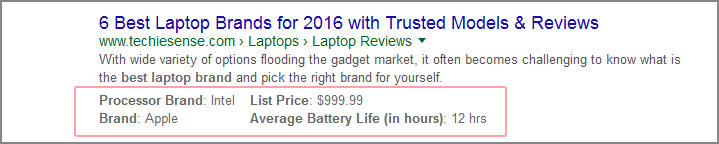
اما اگر یک وب سایت از Rich Snippets ها استفاده کرده باشد در لیست نتایج گوگل کمی متفاوت نمایش داده خواهد شد. برای مثال به تصویر زیر توجه کنید:
(عبارت best laptop brands 2016 جستجو شده است)

همانطور که مشاهده میکنید علاوه بر عنوان و توضیحات، یک سری اطلاعات اضافه نیز در لیست جستجو نشان داده شده است.
در یکی امتیازی که در نقد و بررسی به آن محصول داده شده و در دیگری نام پردازنده، نام برند، قیمت و میانگین زمان نگهداری باطری نشان داده شده است.
بدین صورت کاربر بدون اینکه نیاز باشد روی آن لینک کلیک کند و صفحه را باز کند در همان لیست نتایج جستجو به بیشترین اطلاعات مورد نیازش میرسد.
در این تصویر در بین 4 لینکی که نشان داده شده است معمولاً کاربران روی لینکی کلیک میکنند که اطلاعات بیشتری را نشان داده باشد که همین موجب افزایش نرخ CTR نیز میشود.
هدف از Rich snippet ها راحتی کاربر است. همانطور که در مطالب پیشین بارها ذکر کردهایم همه این کارها برای راحتی کاربر انجام میشود و نه رضایت گوگل...
ریچ اسنیپت ها موجب میشوند در لیست نتایج موتورهای جستجو به جز متنهای سادهی عنوان و توضیحات اطلاعات خلاصه و مفید دیگری نیز به نمایش گذاشته شوند مانند یک سری لینک، امتیاز آن صفحه که کاربران دادهاند، جزئیات یک محصول، مشخصات نویسنده، رویدادها، جزئیات فیلم یا موسیقی و غیره.
حال ما میبایست در وب سایتمان امکانی را پیاده سازی کنیم که گوگل بتواند به آن اطلاعات اضافه دسترسی پیدا کرده و در لیست نتایج آنها را نشان بدهد درواقع نیاز است یک سری کارها را با توجه به نوع محتوای وب سایتمان انجام بدهیم.
در کل ریچ اسنیپت ها موجب میشوند موتورهای جستجو محتوای وب سایت ما را به نحوه هوشمندانهتری تشخیص دهند.
بهتر است ابتدا با انواع ریچ اسنیت ها آشنا شوید.
انواع Rich Snippet ها:
• ویدئو (Videos)
• موسیقی (Music)
• نرم افزار (Software applications)
• رویدادها (Events)
• اشخاص (People)
• محصولات (Products)
• آشپزی یا همان دستور پخت وپز (Recipes)
• بررسیها (Reviews)
• امتیاز داده شده توسط کاربران (Review ratings)
• سازمان (Organizations)
• Breadcrumbs (نوعی Navigation است که مکان فعلی کاربر را به وی نشان میدهد)
در ادامه برخی از موارد فوق را بهتفصیل مورد بررسی قرار خواهیم داد.
هر یک از ریچ اسنیپت های فوق میتواند با توجه به کاربرد سایت، در محتوای یک وب سایت قرار بگیرد (مثلاً ویدئو در همه سایتها وجود ندارد پس این مورد الزاماً در همه سایتها استفاده نمیشود) البته برخی از آنها در تمام وب سایتها میتوانند به کار برود و بستگی به نوع کاربرد سایت ندارد مثلاً Breadcrumbs یا Organizations
چگونه Rich Snippets ها را در سایت خودمان پیاده سازی کنیم؟
برای انجام این کار روشهای گوناگونی وجود دارد:
1- میکرو دیتا (Microdata)
2- میکرو فرمت (Microformat)
3- RDFa
مناسبترین روش گزینه 1 یعنی استفاده از میکرو دیتا است بنابراین بهتر است با میکرو دیتا نیز آشنا شوید:
میکرو دیتا چیست؟
برای بهتر متوجه شدن میکرو دیتا میبایست با Schema.org و همچنین Semantic Markup آشنا باشید که توضیح آنها در این نوشتار نمیگنجد بنابراین به طور خلاصه توضیحی از میکرو دیتا را ذکر میکنیم:
در کل روند کار به این صورت است که در هنگام طراحی وب سایت با کمک کدهای HTML مشخص میکنید که بخش مربوطه شامل چه نوع اطلاعاتی است که میتواند برای رباتهای موتور جستجو مفید واقع شود.
برای مثال یک تگ Div که نام و مشخصات یک کتاب در آن قرار دارد را به صورت زیر مزین میکنیم:
<div itemscope itemtype="http://schema.org/Book" >
دیگر جزئیات در این قسمت قرار میگیرد
</div>همان طور که میبینید از نشانه گذاری دادهها استفاده شده است. در این نوع نشانه گذاریها با سه مورد سرو کار داریم:
• Itemscope
• Itemtype
• Itemprop
(بهتر است از قبل درباره Semantic Markup و Schema.org مطالعه کرده باشید)
پیاده سازی Rich Snippet به کمک MicroData
ریچ اسنیپت محصولات (Products)
در صفحه نمایش محصول میتوانیم به کمک کدهای زیر این کار را انجام دهیم:
<div itemscope itemtype="http://schema.org/Product">
<span itemprop="brand">نام برند مثلا سونی</span>
<span itemprop="name">نام محصول</span>
<img itemprop="image" src="anvil_executive.jpg" alt="تصویری از محصول" />
<span itemprop="description">
توضیحات محصول در این قسمت قرار میگیرد
</span>
Product #: <span itemprop="mpn">925872</span>
<span itemprop="aggregateRating" itemscope itemtype="http://schema.org/AggregateRating">
<span itemprop="ratingValue">4.4</span> stars, based on <span itemprop="reviewCount">89
</span> reviews
</span>
<span itemprop="offers" itemscope itemtype="http://schema.org/Offer">
Regular price: $179.99
<meta itemprop="priceCurrency" content="USD" />
$<span itemprop="price">119.99</span>
(Sale ends <time itemprop="priceValidUntil" datetime="2020-11-05">
5 November!</time>)
Available from: <span itemprop="seller" itemscope itemtype="http://schema.org/Organization">
<span itemprop="name">Executive Objects</span>
</span>
Condition: <link itemprop="itemCondition" href="http://schema.org/UsedCondition"/>Previously owned,
in excellent condition
<link itemprop="availability" href="http://schema.org/InStock"/>In stock! Order now!</span>
</span>
</div>که در این صورت محصول شما هنگام نمایش در لیست نتایج گوگل مشابه تصویر زیر خواهد بود که جزئیاتی مانند قیمت، برند، امتیاز و غیره را نشان میدهد:

ریچ اسنیپت محتوای ویدئویی (Videos)
اگر در یک صفحه محتوایی از نوع ویدئو داشته باشیم بهتر است به کمک Schema.org این نوع محتوا را برای موتورهای جستجو قابل تشخیص کنیم.
برای این کار از قطعه کدهای مشابه کد زیر استفاده میکنیم.
دقت کنید که اطلاعات درون تگها فرضی است و شما میبایست آنها را با اطلاعات واقعی خودتان جایگزین کنید.
<div itemprop="video" itemscope itemtype="http://schema.org/VideoObject">
<h2>Video: <span itemprop="name">Title</span></h2>
<meta itemprop="duration" content="T1M33S" />
<meta itemprop="thumbnailUrl" content="thumbnail.jpg" />
<meta itemprop="contentURL" content="http://www.example.com/video123.flv" />
<meta itemprop="embedURL" content="http://www.example.com/videoplayer.swf?video=123" />
<meta itemprop="uploadDate" content="2011-07-05T08:00:00+08:00" />
<meta itemprop="expires" content="2012-01-30T19:00:00+08:00" />
<meta itemprop="height" content="400" />
<meta itemprop="width" content="400" />
<object ...>
<param ...>
<embed type="application/x-shockwave-flash" ...>
</object>
<span itemprop="description">Video description</span>
</div>که در این صورت اگر گوگل به خوبی آن را تشخیص دهد آنگاه در لیست نتایج جستجو هنگامی که صفحه شما بخواهد نمایش داده شود تقریباً مشابه تصویر زیر خواهد بود؛ یعنی یک پیش نمایش از ویدئو به همراه زمان پخش آن نیز در کنار عنوان و توضیحات نشان داده میشود.
ریچ اسنیپت Breadcrumbs
Semantic Markup آن به شکل زیر است:
<ol itemscope itemtype="http://schema.org/BreadcrumbList">
<li itemprop="itemListElement" itemscope
itemtype="http://schema.org/ListItem">
<a itemscope itemtype="http://schema.org/Thing"
itemprop="item" href="https://example.com/books">
<span itemprop="name">Books</span>
<img itemprop="image" src="http://example.com/images/icon-bookicon.png" alt="Books"/></a>
<meta itemprop="position" content="1" />
</li>
›
<li itemprop="itemListElement" itemscope
itemtype="http://schema.org/ListItem">
<a itemscope itemtype="http://schema.org/Thing"
itemprop="item" href="https://example.com/books/sciencefiction">
<span itemprop="name">Science Fiction</span>
<img itemprop="image" src="http://example.com/images/icon-science-fiction.png" alt="Genre: Science Fiction"/></a>
<meta itemprop="position" content="2" />
</li>
›
<li itemprop="itemListElement" itemscope
itemtype="http://schema.org/ListItem">
<a itemscope itemtype="http://schema.org/Thing"
itemprop="item" href="https://example.com/books/sciencefiction/ancillaryjustice">
<span itemprop="name">Ancillary Justice</span>
<img itemprop="image" src="http://example.com/images/cover-ancillary-justice.png" alt="Ancillary Justice"/></a>
<meta itemprop="position" content="3" />
</li>
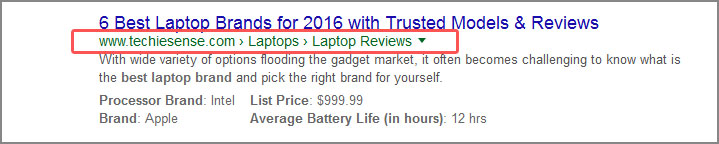
</ol>که هنگام نمایش نتایج مانند شکل زیر به جای نشان دادن آدرس صفحه، مسیر قرار گیری صفحه در دسته بندی مشخص شده نشان داده میشود. به کادر قرمز رنگ تصویر زیر توجه کنید:

ریچ اسنیپت رویدادها (Events)
مثلاً وب سایت شما مربوط به یک آموزشگاه است و در صفحه نمایشِ دورههای آموزشی از اسنیپت رویداد های بهره می برید.
نحوه پیاده سازی:
<div class="event-wrapper" itemscope itemtype="http://schema.org/Event">
<h1 itemprop="name">The 2016 Missoula Marathon</h1>
<p>The 2016 <a itemprop="url" href="http://www.missoulamarathon.org/events/marathon/">Missoula Marathon</a> is sponsored by
<span itemprop="sponsor" itemtype="http://schema.org/Organization"><a itemprop="url" href="http://www.runwildmissoula.org/">
<span itemprop="name">Run Wild Missoula</span></a></span>.</p>
<div class="event-date" itemprop="startDate" content="2016-07-10T06:00">Date/Time: Sunday, July 10th, 2016, 6:00am</div>
<div class="event-fees">
<p>Cost:</p>
<ul>
<li itemprop="offers" itemscope itemtype="http://schema.org/Offer">
<a itemprop="url" href="http://www.runwildmissoula.org/runwild/index.php/ID/mmar2016/fuseaction/register.main.htm">
<span itemprop="validFrom" content="2015-10-01T00:01">Oct 1, 2015</span> –
<span itemprop="validThrough" content="2016-01-31T23:59">Jan 31, 2016</span> –
<span itemprop="price" content="85.00"><span itemprop="priceCurrency" content="USD">$85</span></span></a>
</li>
<li itemprop="offers" itemscope itemtype="http://schema.org/Offer">
<a itemprop="url" href="http://www.runwildmissoula.org/runwild/index.php/ID/mmar2016/fuseaction/register.main.htm">
<span itemprop="validFrom" content="2016-02-01T00:01">Feb 1, 2016</span> –
<span itemprop="validThrough" content="2016-06-14T23:59">June 14, 2016</span> –
<span itemprop="price" content="95.00"><span itemprop="priceCurrency" content="USD">$95</span></span></a>
</li>
<li itemprop="offers" itemscope itemtype="http://schema.org/Offer">
<a itemprop="url" href="http://www.runwildmissoula.org/runwild/index.php/ID/mmar2016/fuseaction/register.main.htm">
<span itemprop="validFrom" content="2016-06-15T00:01">Jun 15, 2016</span> –
<span itemprop="validThrough" content="2016-07-09T23:59">July 9, 2016</span> –
<span itemprop="price" content="125.00"><span itemprop="priceCurrency" content="USD">$125</span></span></a>
</li>
</ul>
</div>
<div class="description" itemprop="description">
<p>The Missoula Marathon course is flat, fast, USATF certified, and a Boston Qualifier! The marathon course does have a significant hill at the halfway point. The course is a point-to-point, beginning with a scenic route through the countryside and finishing in historic downtown Missoula. The marathon course is well marked with both cones and arrows on the road. You will notice every mile is marked on the road and with 8ft tall mile markers.</p>
<p>Wheelchair and Handcycle: We are pleased to offer wheelchair and handcycle divisions in the 2016 Full and Half Marathon.</p>
</div>
<div class="location" itemprop="location" itemscope itemtype="http://schema.org/Place">
<h2 itemprop="address" itemscope itemtype="http://schema.org/PostalAddress">
<a href="http://www.ci.missoula.mt.us/">About <span itemprop="addressLocality">Missoula</span>, <span itemprop="addressRegion">MT</span></a>
</h2>
<h2 itemprop="hasMap"><a itemprop="map" itemtype="https://schema.org/Map" href="http://www.missoulamarathon.org/wp-content/uploads/2015/06/2015-MM-Course-Map-V1-6-2-15.png">View Course Map</a>
</h2>
</div>
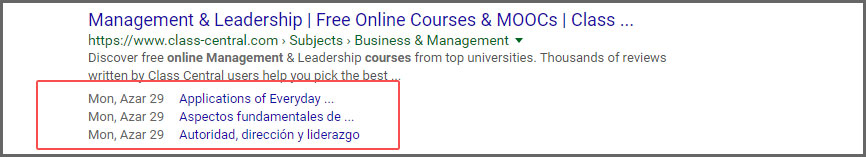
</div>در نتیجه اگر سایت شما در لیست نتایج گوگل نشان داده شود (آن صفحه مربوطه) در این صورت نتیجه تقریباً مشابه شکل زیر خواهد بود:

ریچ اسنیپت سازمان (Organizations)
این Rich snipet مربوط به افزودن اطلاعات سازمان یا شرکت مانند نام، تصویر لوگو، آدرس وب سایت، تلفن و آدرس فیزیکی است
البته برای انجام این کار می بایست ابتدا وب سایت خود را در Google webmaster tools ثبت کنید سپس:
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "WebSite",
"url": "https://www.example.com/",
"potentialAction": [{
"@type": "SearchAction",
"target": "https://query.example.com/search?q={search_term_string}",
"query-input": "required name=search_term_string"
},{
"@type": "SearchAction",
"target": "android-app://com.example/https/query.example.com/search/?q={search_term_string}",
"query-input": "required name=search_term_string"
}]
}
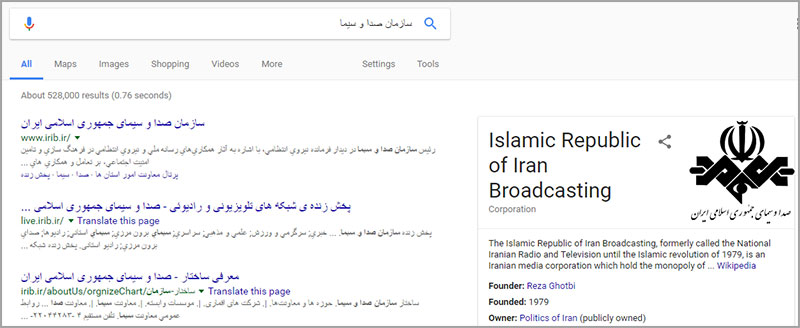
</script>که در نتیجه هنگامی که نام شرکت در گوگل جستجو میشود در لیست نتایج گوگل چیزی مشابه تصویر زیر را مشاهده خواهید کرد:

ریچ اسنیپت نقد و بررسی (Reviews)
نقد و بررسیها معمولاً برای محصولات (مثلاً تجهیزات دیجیتال یا لوازم خانه و ...) یا فیلمهای سینمایی و غیره در وب سایتها منتشر میگردند. چه بهتر اگر بتوان نتیجه نقد و بررسی را نیز در هنگام نمایش نتایج در SERp به نمایش گذاشت
<div itemscope itemtype="http://schema.org/Review">
<div itemprop="itemReviewed" itemscope itemtype="http://schema.org/Restaurant">
<img itemprop="image" src="seafood-restaurant.jpg" alt="Catcher in the Rye"/>
<span itemprop="name">Legal Seafood</span>
</div>
<span itemprop="reviewRating" itemscope itemtype="http://schema.org/Rating">
<span itemprop="ratingValue">4</span>
</span> stars -
<b>"<span itemprop="name">A good seafood place.</span>" </b>
<span itemprop="author" itemscope itemtype="http://schema.org/Person">
<span itemprop="name">Bob Smith</span>
</span>
<span itemprop="reviewBody">The seafood is great.</span>
<div itemprop="publisher" itemscope itemtype="http://schema.org/Organization">
<meta itemprop="name" content="Washington Times">
</div>
</div>
فرایند افزودن Rich Snippets به محتوای وب سایت میبایست توسط طراح وب سایت انجام بگیرد به همین دلیل از ذکر جزئیات دقیق برای نحوه افزودن پرهیز کردیم چرا که طراح وب به خوبی میداند چگونه از Semantic Markup استفاده کند.
مزایای افزودن Rich snippet به محتوای سایت:
• درک بهتر محتوای وب سایت توسط موتورهای جستجو
• درک بهتر محتوای وب سایت توسط دستگاههای کتاب خوان ویژه افراد نابینا و معلول
• جلب توجه کاربران به لینک شما در صفحه SERP
• افزایش نرخ CTR
• افزایش رضایت کاربران (چرا که کاربر با یک نگاه به لینک شما در صفحه SERP مکن است به نتیجه مورد نظرش برسد)
نتیجه گیری:
هدف از به کار بردن Rich Snippets ها راحتی کاربر و تعامل بهتر با موتورهای جستجو است. شاید به کار بردن چنین مواردی موجب جلب توجه کاربر بشود اما به هیچ وجه دلیل بر افزایش رتبه وب سایت نیست.
هیچ الزامی برای به کار بردن تمام ریچ اسنیپت ها دروب سایت وجود ندارد.
پیروز و سربلند باشید


امدادیار
آیا استفاده از ریچ اسنیپت ها الزامی هست ؟ یعنی اگه در سایتمون به کار نبریم موجب کاهش رتبه می شه؟
مدیر وب سایت
خیر الزامی نیست...
Fateh SanAt
ممنون. قصد تحلیل وب سایتمون رو داریم لینکش رو براتون ارسال کردم