چگونه طراحی واکنش گرا نرخ تبدیل و ماندگاری را تا 66 درصد کاهش می دهد، راه حل چیست؟

پیش از آن که به طور عمیق اثرات واکنش گرایی سایت را مورد بررسی قرار دهیم، ابتدا نظر شما را به پاراگراف زیر جلب می کنم:
میان سطح کیفیت و نرخ تبدیلِ نسخه ی دسکتاپ سایت ها با نسخه موبایلشان، 270 درصد فاصله است!
علت این مساله واضح است:
" به طور معمول وِرژِن موبایل سایت ها تجربه ی کاربری قابل قبولی ایجاد نمی کنند و وبمستران هنگام طراحی نسخه ی موبایل صفحات سایت، مرتکب اشتباهات زیادی می شوند. "
در این نوشتار این اشتباهات و روش های برطرف سازی آن ها را بررسی می کنیم.
چگونه طراحی واکنش گرا کیفیت را پایین می آورد؟
اساساً برای ساخت جهانی که در آن بتوان در هر لحظه با هر دستگاهی وارد شبکه ی جهانی وب شد، نیاز به هماهنگ سازی تجربه ی کاربری نسخه ی موبایل با نسخه ی دسکتاپ است تا بدون کاهش کیفیت سایت بتوان از هر دستگاهی برای مشاهده ی محتوای سایت استفاده کرد و این همان دلیل ایجاد مفهوم واکنش گرایی است!
متاسفانه در اغلب موارد این واکنش گرایی موجب کاهش کیفیت محتوا می شود.
به عبارت بهتر انتقال و نمایش تمام محتوای نسخه ی دسکتاپ، در نمایشگر های کوچک گوشی های موبایل گاه نه تنها موجب بهبود تجربه ی کاربر در بازدید از سایت نمی شود بلکه نرخ ماندگاری او را نیز کاهش می دهد.
اما چرا؟!
باید این نکته را در نظر داشت که شرایط ذهنی کاربر دسکتاپ با کاربر موبایل متفاوت است.
به طور معمول افراد زمانی از گوشی های همراهشان برای بازدید از سایت ها استفاده می کنند که در موقعیت اضطراری قرار دارند و شرایط برای آن ها ایجاب می کند که از گوشی همراه برای دسترسی سریع تر به مطالب مد نظرشان استفاده کنند.
آیا این تفاوت ذهنیت کاربران است که نرخ ماندگاری کاربر در سایت را کاهش می دهد؟
درواقع زمانی که کاربر گوشی همراه با عجله به دنبال محتوای مد نظر خود است و با حجم بسیار زیاد مطالب در نمایشگری کوچک مواجه می شود احساس سردرگمی می کند و البته از سوی دیگر طراحی های نسخه ی موبایل سایت ها گاه آن قدر غیر استاندارد و غیر اصولی هستند که حتی دسترسی به محتوای اندک را نیز مشکل می سازند!
البته هدف ما این نیست که بگوییم که باید از طراحی واکنش گرای سایت چشم پوشی کرد.
هدف اصلی ما بیان این نکته است که:
" در طراحی نسخه ی موبایل یک سایت باید به ایجاد تجربه ی کاربری خوب و ذهنیت کاربر زمانی که از سایت بازدید می کند توجه کرد و نه تنها صرف انتقال اطلاعات از دسکتاپ به موبایل. "
چگونه طراحی واکنش گرای مناسبی داشته باشیم؟
برای ارتقا نجربه ی کاربری ورژن موبایل واکنش گرا تنها نیاز به دو اقدام می باشد:
- مهم ترین نکته توجه به این مساله است که: چرا یک کاربر موبایل وارد سایت شما شده است؟
- او به طور معمول به دنبال کدام محتوای سایت است؟
در ادامه به 5 المانی که باید در طراحی نسخه ی موبایل سایت در نظر گرفته شوند، توجه کنید:
1. توجه به تغییر ابعاد تصاویر و ارزش هر یک
تصویری که در دسکتاپ خیلی زیبا به نظر می رسد ممکن است در نسخه ی موبایل نازیبا، نا متناسب و عامل حواس پرتی کاربر باشد.
اگرچه با در نظر داشتن قابلیت تغییر ابعاد تصویر می توان آن ها را برای تغییر سایز و نمایش در هر نمایشگری با ابعاد مختلف واکنش گرا کرد به نحوی که تصویر با کوچک تر شدن صفحه کوچک تر شود، اما گاه مساله ابعاد تصویر نیست (!) بلکه اساساً نمایش برخی از تصاویر در نمایشگر های کوچک نه تنها به بار ارزشی و یا زیبایی صفحه نمی افزاید بلکه کیفیت محتوا را نیز کاهش می دهد.
به این مثال توجه کنید:
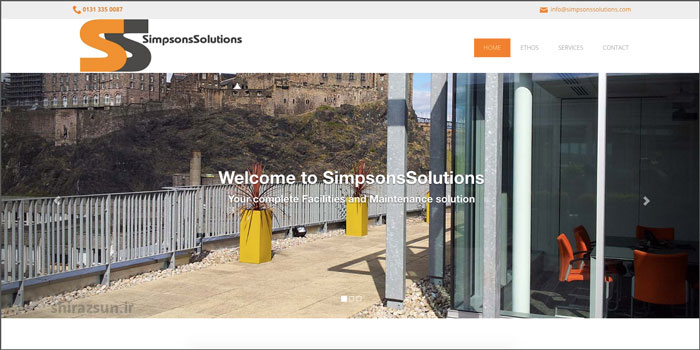
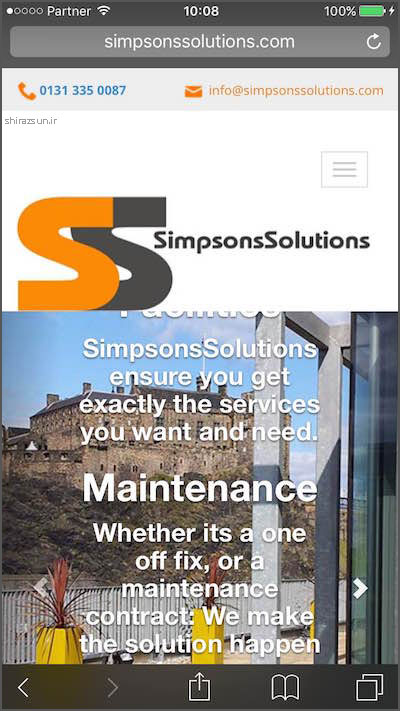
در سایت simpsonssolutions تصویر ابتدای صفحه در دسکتاپ بسیار جذاب است و به زیبا تر شدن جلوه ی کلی صفحه کمک کرده است.

اما در نمایشگر های گوشی های هوشمند این تصویر حجم بسیار زیادی از صفحه اشغال کرده و مطالعه ی محتوای سایت را مشکل می کند.

بنابراین باید به طور دقیق اثر وجود هر یک از تصاویر موجود در نمایشگر های با ابعاد مختلف را بررسی کرد و در صورت نیاز آن ها را تغییر داد یا حذف کرد.
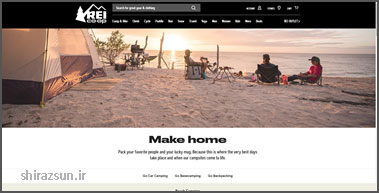
از سوی دیگر می توان سایت REI را در نظر گرفت.


این صفحه یک تصویر یکسان را در هر دو نمایشگر دسکتاپ و موبایل نمایش می دهد.
توجه کنید که طراحی نسخه ی نمایشگر های کوچک این سایت به نحوی است که این تصویر پس از تغییر سایز هم زیبا است و به جذابیت صفحه کمک می کند.
2. حرکت آسان
شاید یکی از مهم ترین ویژگی هایی که یک سایت موبایلی باید داشته باشد طراحی تمیز و امکان حرکت راحت کاربر میان بخش های مختلف آن است.
همانگونه که پیش تر اشاره کردیم کاربران گوشی های همراه به طور معمول در دست یابی به محتوای مد نظرش عجله دارند.
حال چگونه می توان آن ها را سریع تر به مکان مد نظرشان منتقل کرد؟
یکی از راه ها، طراحی یک منو تمیز و قابل دسترس و یا یک بخش جست و جو است که حرکت و یافتن بخش های مورد هدف کاربر را تسهیل می کنند.
راه دیگر افزایش دسترسی آسان به بخش های مهم تر و پر متقاضی تر سایت است.
در این جا یک سوال مطرح می شود:
چگونه بفهمیم که دسترسی به کدام بخش ها باید آسان تر شود؟
با آنالیز و بررسی رفتار بازدید کنندگان نسخه ی موبایل سایتتان می توانید هدف کلی و مشترک اکثریت کاربران موبایل از حضور در سایتتان را کشف کنید.
به عنوان مثال، در طی فرایند بررسی رفتار کاربران ممکن است متوجه شوید که بیشتر آن ها مکرراً از بخش جست و جو استفاده می کنند.
بنابراین ممکن است نیاز باشد که این بخش را مجدداً طراحی کنید و کیفیت تجربه ی کاربری آن را ارتقا دهید.
علاوه بر این، بررسی رفتار کاربران کمک می کند که بخش های مفید اما پنهان را تشخیص دهید.
به عنوان مثال با بررسی روند حرکت کاربران در میان صفحات مختلف ممکن است متوجه شوید که صفحاتی مانند معرفی خدمات یا راه های ارتباطی شما یا غیره اگرچه بازدید بالایی داشته اند اما به طور معمول کاربران زمان زیادی را صرف پیدا کردن این صفحات کرده اند.
یک نکته ی کلیدی:
از آن جا که کاربران گوشی های همراه گذرا وار، وارد سایت می شوند به طور معمول به دنبال شماره ی تماس یا آدرس محل کار شما هستند. (بخش "ارتباط با ما" در سایت ها)
بنابراین بخش " راه های ارتباطی را در منو و صفحه ی خانه قرار دهید تا به این ترتیب شانس بازدید از محل فروشگاه، معامله و رضایت کاربر افزایش یابد.
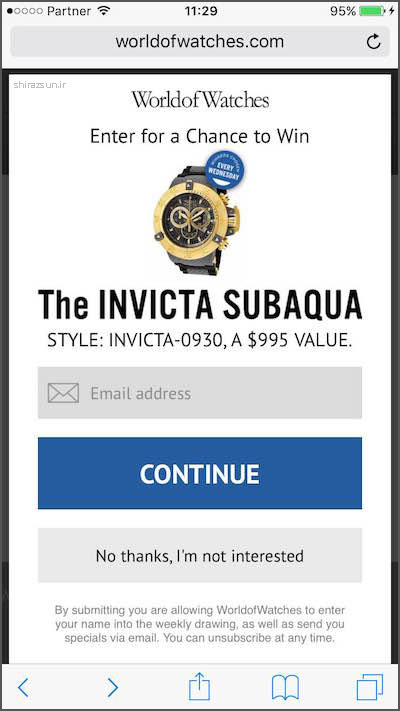
3. پاپ آپ های واکنش گرا را فراموش کنید!
Overlay ها و Pop Up ها کاربر را از دستیابی به مکان مد نظرش باز می دارند.
پاپ آپ ها و اُورلی هایی که طراحی نامناسبی دارند یا از مشاهده ی محتوا جلوگیری می کنند و یا با ابعاد گوشی های همراه هماهنگ نیستند و خروج از آن ها مشکل است.
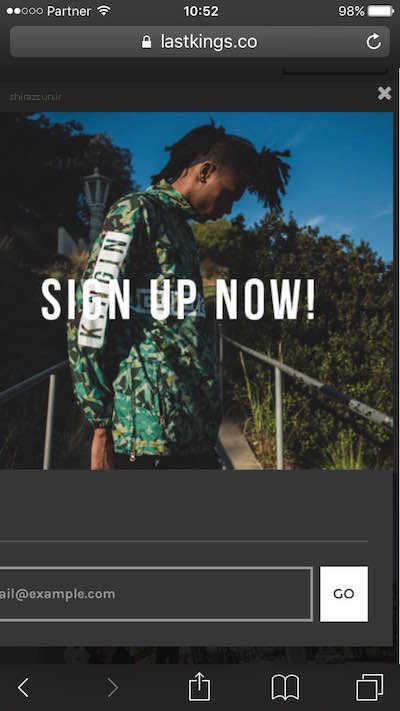
به عنوان مثال در تصویر زیر توجه کنید که جعبه ی ثبت ایمیل از کادر خارج شده است.

اما اگر به استفاده از این المان ها اصرار دارید، با مطالعه ی رفتار کاربر می توانید متوجه شوید که اورلی سایتتان باید در بر دارنده ی چه اطلاعاتی باشد، کاربر را به سمت چه صفحه ای هدایت کند، یا چه درخواستی از کاربر داشته باشد و یا حتی پاپ آپ در کدام قسمت از صفحه ظاهر شود تا باعث خروج او از سایت نشود.
همچنین طراحی این لایه ها را به نحوی انجام دهید که در صورت عدم تمایل کاربر، به آسانی بتواند از آن خارج شد و آن را اصطلاحاً بست.
به یک مثال از overlay با طراحی خوب توجه کنید:

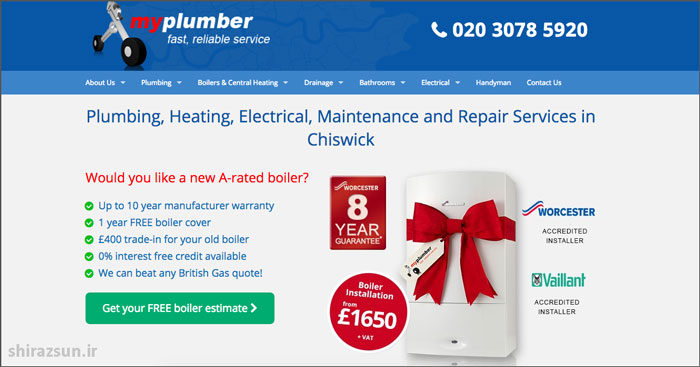
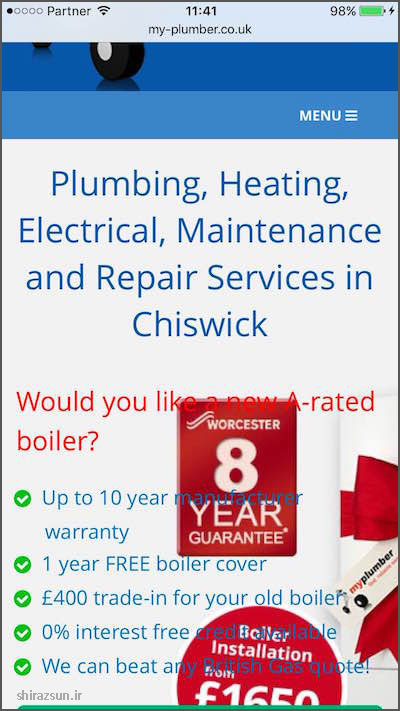
4. کم، زیاد است!
بدیهی است که تولید محتوای کامل یکی از روش هایی است که اغلب سایت ها برای ارتقا کیفیت تجربه ی دسکتاپی شان به کار می بندند.
اما گاه نمایش این حجم زیاد از اطلاعات در نمایشگر های کوچک نه تنها سرعت دست یابی کاربر به هدفش را کاهش می دهد، بلکه گاه طراحی صفحه را نیز بر هم می زند.
به عنوان مثال تیتر ها و عناوین طولانی مطالب در صفحات کوچک گاه با بخش های دیگر ادغام می شوند وناخوانا می شوند.
به تفاوت نسخه های موبایل و دسکتاپ یک صفحه توجه کنید:


برای جلوگیری از شلوغ شدن بیش از حد صفحه و گیج نشدن کاربران بهتر است که متون را دقیقاً متمرکز بر موضوع اصلی شان و بی حاشیه و مطلب اضافی نگارش کرد.
می توانید هر یک از عناوین طولانی یا پست های طولانی را برای نسخه ی موباتیل بازنویسی و کوتاه تر و مفید تر کنید.
به این ترتیب علاوه بر کاهش زمان مطالعه ی محتوا، از وجود ستونی طولانی از کلمات و جملات بدون جلوه های بصری کافی جلوگیری کرده اید.
سخن پایانی
در رابطه با بحث واکنش گرایی سایت و بهبود تجربه ی کاربری آن، نکات و جزئیات بسیاری را می توان در نظر گرفت که ما در این مقاله تنها به مهم ترین نکات و اشتباهاتی که می توانند نرخ تبدیل و ماندگاری کاربران موبایل در سایت را به میزان قابل توجهی کاهش دهند و روش پیش گیری و جبران آن ها اشاره کردیم.
اگر مایل به کسب اطلاعات بیشتر در این زمینه می باشید می توانید به سایر پست های مرتبط با این زمینه رجوع کنید.


دیدگاه شما چیست؟