افزایش نرخ تبدیل در نسخه موبایل فروشگاه اینترنتی (19 روش اثبات شده) (قسمت اول)

آیا میزانِ نرخِ تبدیلِ " نسخه ی موبایل " سایت فروشگاهی تان، نسبت به نرخ تبدیل " نسخه ی دسکتاپ " آن پایین تر است؟
با توجه به " افزایش استفاده از دستگاه های موبایل در خرید های اینترنتی و سایر امور مرتبط با تجارت الکترونیک در میان کاربران "؛ نادیده گرفتن نرخ تبدیل در نسخه های موبایل سایت ها، اشتباه بسیار بزرگی به نظر می رسد!

منظور از نرخ تبدیل گوشی های همراه چیست؟
پیش از بحث در رابطه با بهینه سازی، اجازه دهید تعریفی از " نرخ تبدیل گوشی های همراه " ارائه دهیم:
«نرخ تبدیل موبایل، نشان دهنده ی درصدِ تعداد افرادی که توسط کمپین های بازاریابی موبایلی جذب شده اند نسبت به تعداد کل افرادی که در معرض این کمپین ها قرار گرفته اند " است.»
به عنوان مثال، اگر کمپین تبلیغاتی ای ترتیب دهید که کاربران موبایل را تشویق به ثبت نام در خبرنامه ی سایت تان کنند، با استفاده از فرمول زیر می توانید میزان نرخ تبدیل کمپین خود را محاسبه کنید:
(تعداد کل کاربران گوشی های همراه که آگهی تبلیغاتی را دریافت و مشاهده کرده اند / تعداد افرادی که اقدام به ثبت نام در سایت کرده اند) * 100= نرخ تبدیل کمپین تبلیغاتی
بالا بودن مقدارِ این درصد نشان دهنده ی موفقیت آمیز بودن کمپین های تبلیغاتی ای که به طور ویژه برای کاربران گوشی های هوشمند طرح ریزی شده اند، است.
توجه: به طور معمول نرخ تبدیل را در رابطه با "میزان فروش فروشگاه اینترنتی" در نظر می گیرند و این واژه را به منظور نمایش تعداد کاربرانی که اقدام به خرید کرده اند، نسبت به تعداد کل کاربرانی که از صفحه ی محصول، بازدید داشته اند؛ به کار می برند.
آمار ها چه می گویند؟
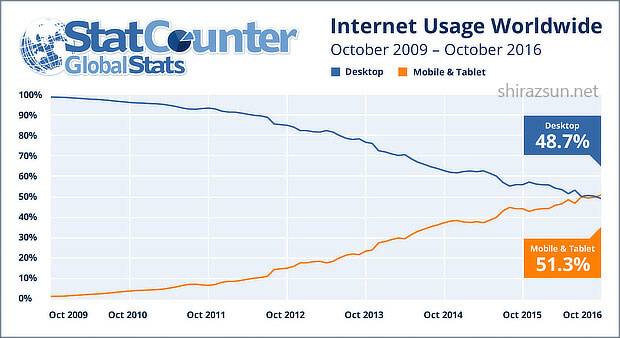
آخرین تحقیقات نشان می دهند که 70 درصد از کاربران سایت ها و 79 درصد از کاربران رسانه های اجتماعی، از جامعه ی کاربران ِگوشی های هوشمند تشکیل شده اند.
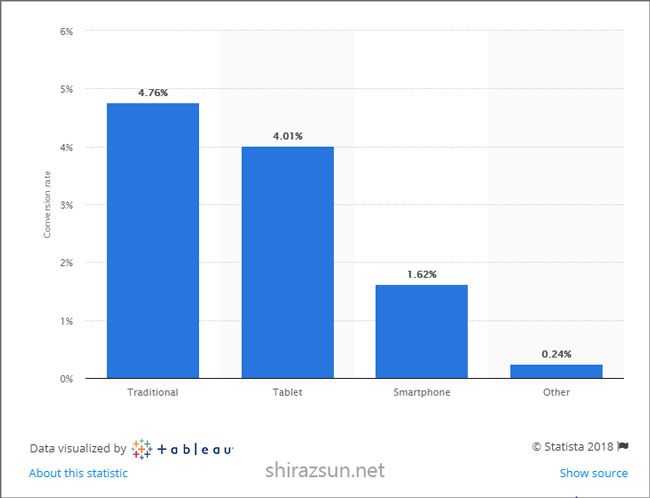
با این حال، خوب است نگاهی به آمار های ارائه شده توسط statistic در رابطه با میانگین نرخ های تبدیل در دستگاه های مختلف در یک چهارم پایانی سال 2018، داشته باشیم:

همانگونه که می توانید مشاهده کنید، میزان نرخ تبدیل در گوشی های هوشمند (1.62%) به میزان قابل توجهی از نرخ تبدیل در دستگاه های دسکتاپی (4.76%) کم تر است.
از همین جا می توان دریافت که در حال حاضر، تجارت های الکترونیکی برای افزایش فروش و سود خود، فرصت های بسیار خوبی از طریق افزایش نرخ تبدیل گوشی های موبایل دارند.
اطلاعات بیشتر:
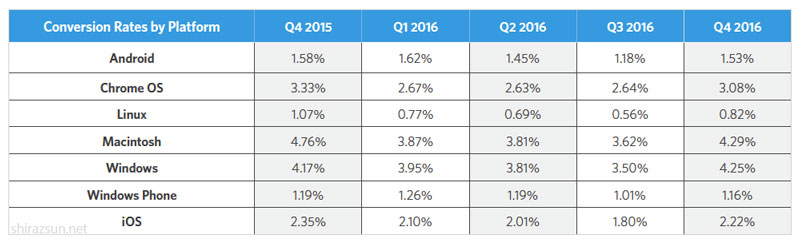
در جدول و نمودار زیر می توانید نرخ تبدیل کاربران بر اساس پلت فرم های مختلف در یک چهارم های مختلف سال 2016 را مشاهده کنید:

دلیل عدم تمایل بسیاری از کاربران به خرید اینترنتی و یا واکنش مثبت به کمپین ها در گوشی های هوشمند چیست؟
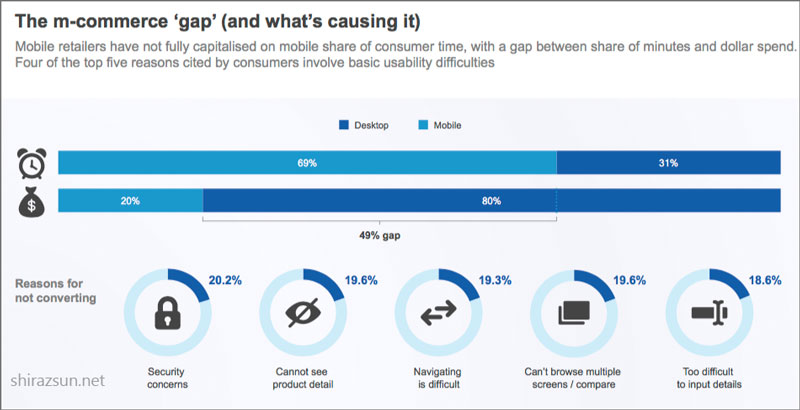
بر اساس داده های comScore Mobile Hierarchy report، کاربران گوشی های همراه مدت زمان بیشتری را به بازدید از سایت های فروشگاهی اختصاص می دهند (69%)، با این حال میزان هزینه ی بسیار پایین تری را در فروشگاه های اینترنتی (نسبت به کاربران دسکتاپ) صرف می کنند. (تنها در حدود 20% از درآمد فروشگاه های اینترنتی، از کاربران گوشی های همراه به دست آمده است.)
طبق این داده ها دلایل مختلفی برای این عدم تمایل به پرداخت و تبدیل در میان کاربران موبایل وجود دارد، که در ادامه هریک از آن ها و میزان اثرات منفی آن ها بر فرایند تبدیل شدن کاربر را مشاهده می کنید:
- مشکل بودن فرایند ورود مشخصات کالای مورد خرید (به عنوان مثال، مشکل بودن انتخاب نوع ضمانت نامه، رنگ و غیره ی کالای مورد نظر در هنگام خرید)- 18.6%
- عدم امکان نمایش چند صفحه در کنار یکدیگر برای مقایسه ی همزمان محصولات- 19.6%
- مشکل بودن فرایند حرکت در صفحه و انتقال میان صفحات مختلف در مقایسه با این فرایند در دسکتاپ- 19.3%
- عدم توانایی کاربر در مشاهده ی تمام جزئیات و معرفی نامه ی محصول (به دلیل کوچک بودن صفحان نمایشگر گوشی های همراه و نیز حذف بخشی از اطلاعات به منظور بهینه سازی فضا در طراحی نسخه های گوشی های همراه)- 19.6%
- تدبیرات امنیتی- 20.2%

بدیهی است که با رفع این عوامل و نیز در نظر گرفتن موارد ذکر نشده در این لیست می توان نرخ تبدیل نسخه ی موبایل سایت را بهینه سازی کرده و میزان بازدهی سایت را تا حد قابل توجهی افزایش داد.
بهینه سازی نرخ تبدیل به جه معناست؟
بهینه سازی نرخ تبدیل موبایل، به بیان ساده، به معنی به کار گیری استراتژی هایی به منظور افزایش این تعداد افراد تبدیل شده (به مشتری و یا کاربری که عمل مورد هدف کمپین مانند ثبت نام در سایت یا غیره را انجام می دهد) است.
در این راهنما، تکنیک های اثبات شده ای را برای افزایش نرخ تبدیل ارائه می دهیم تا با به کارگیری آن ها بتوانید تعداد مخاطبان موبایلی خود را افزایش داده، توانایی هدایت کاربران و تبدیل آن ها به مشتری را به دست آورید.
1. افزایش سرعت نسخه ی موبایل سایت
اگر بخواهیم تنها یک عامل کلیدی تاثیر گذار بر نرخ تبدیل را عنوان کنیم، آن مورد پارامتر سرعت خواهد بود.
علاوه بر توجه روز افزون گوگل به سرعت بارگذاری نسخه های موبایل سایت ها، شواهد نشان می دهند که سرعت بارگذاری تاثیر چشمگیر و مستقیمی بر نرخ تبدیل سایت دارد.
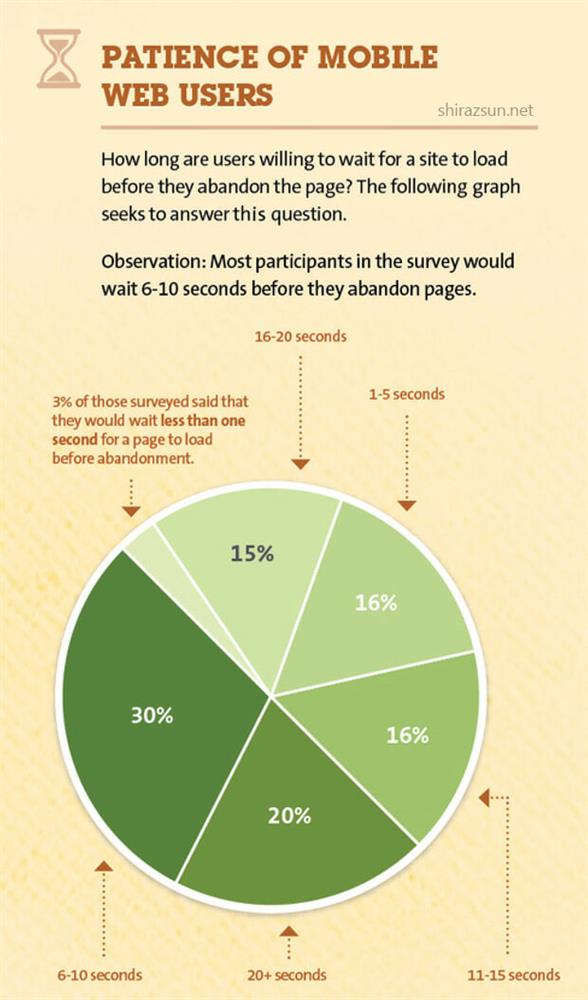
40 درصد از کاربران، سایت هایی که سرعت بارگذاری بیش از 3 ثانیه داشته باشند را ترک می کنند.

بخش زیادی از سرعت بارگذاری سایت در موبایل، به پارامتری با نام "زمان شروع رِندِر (تحویل)" یا همان (render start time: RST) وابسته است.
این پارامتر نشان دهنده ی "مدت زمانی که طول می کشد تا اولین محتوا بر روی صفحه ظاهر شود" می باشد.
سایت های که دارای RST بالایی هستند، 50 درصد تعاملات بیشتر نسبت به سایر سایت ها دریافت می کنند.
بدیهی است که هرچه تعاملات سایت بالاتر باشد، احتمال افزایش نرخ تبدیل موبایل بیشتر خواهد بود.
چگونه می توانیم مطمئن شویم که سایت ما دارای بیشترین سرعت ممکن است؟
- از طراحی واکنش گرایی که نما و قالبی بهینه سازی شده برای دستگاه های موبایل داشته باشد، استفاده کنید.
(این مورد را در دومین نکته ی همین مطلب مورد بررسی قرار خواهیم داد.)
- از پیشنهادات گوگل برای افزایش سرعت بارگذاری نسخه ی موبایل سایت استفاده کنید.
- با تایپ آدرس سایت خود در آزمایشگر ِسرعتِ سایت موبایلی که توسط گوگل ارائه می شود (mobile page speed checker)، سرعت سایت تان را مورد بررسی قرار دهید.
روش های دیگری که می توانید از طریق آن ها سرعت سایت موبایلی خود را افزایش دهید:
- نصب یک سیستم یا پلاگین caching
- بهینه سازی تصاویر
- استفاده از شبکه ی تحویل محتوا (CDN)
- افزایش سرعت بارگذاری صفحات وب در موبایل با AMP
2. استفاده ی سایت را برای کاربران آسان تر کنید
بر اساس داده های Jakob Nielsen که در این زمینه دانش و تخصص کامل دارد، کارآیی شامل موارد زیر می باشد:
- آسان سازی فرایند یادگیری انجام عملیات ها در سایت برای کاربران (همانند: یادگیری روش یافتن اطلاعات مورد نظر در سایت، افزودن اقلام به سبد خرید، رجوع به لیست علاقمندی ها و غیره)
- اطمینان از آسان بودن فرایند کار و عملیات ها برای کاربرانی که روش کار با سایت را فرا گرفته اند.
- اطمینان از اینکه هنگام رجوع مجدد کاربر به سایت، پس از گذشت زمانی از ترک آن، وی هنوز هم قادر باشد به آسانی به اهداف مورد نظر خود دست یابد.
- آسان سازی فرایند رفع مشکلات و خطاهای معمول کاربران برای آن ها، مانند تصحیح اطلاعات نادرست اطلاعات وارد شده.
چگونه این قواعد کارآمد سازی سایت را در عمل به کار ببریم؟
در ادامه چند ایده را بیان می کنیم:
- المان های انتخاب شده را هایلایت کنید، به عنوان مثال در سایت های تجارت الکترونیک، آیتم های انتخاب شده را هایلایت کنید.
- فضای خالی ِکافی برای ضربه زدن و لمس نمایشگر تلفن همراه را برای کاربر، به نحوی که منجر به انتخاب مکرر گزینه های ناخواسته نشود، فراهم کنید.

- المان های تعاملی و تاثیر گذار بر نرخ تبدیل را نیمه ی سمت راست صفحه قرار دهید. (منظور از المان های تعاملی، کلید ها، CTA ها و هر چیز دیگری که انتظار دارید کاربران بر روی آن ها کلیک کنند است.)
دلیل تاکید ما بر این نوع چیدمان صفحه، این است که اکثر کاربران راست دست بوده و نیاز است که المان های تعاملی در محدوده ی حرکت انگشت شَست کاربران باشد تا بتوانند به آسانی آن ها را لمس کنند.
- هر دو نمونه توضیحات خلاصه و بلند را برای هر دو دسته از کاربرانِ عجول و دقیق در نسخه ی موبایل به کار ببرید. برای توضیحات دقیق و طولانی تر (با در نظر گیری مقاصد طراحی مناسب و سئو) مقدمه و عبارات زاید را تا جای ممکن حذف کنید.
یک توصیه: توضیحات کوتاه را در قالب دو لیست کوتاه از مهم ترین مزایا و اشکالات کالا، تدوین کرده و توضیحات بلند را به بیان مهم ترین نکات اضافه ای که می توانند در تصمیم گیری مشتری تأثیرگذار باشند، اختصاص دهید.
- با استفاده از ابزار هایی نظیر UXCam و UserZoom می توانید کارایی صفحات موبایلی سایت تان را از منظر طراحی بررسی کنید.
3. به کارگیری سیستم تکمیل خودکار
این مورد نیز می تواند از جمله ایده های بهبود کارایی سایت در نظر گرفته شود اما به دلیل اثر چشمگیر آن، به طور جداگانه مورد بررسی قرار می گیرد.
اگر به کاربران در یافتن اطلاعات مد نظرشان کمک کنید، تبدیل بیشتری کسب خواهید کرد.
یکی از راهکار ها برای حصول این هدف، استفاده از "تکمیل خودکار" در "بخش جست و جو" سایت است. درست همانند کاری که جعبه ی جست و جو در موتور گوگل انجام می دهد.
عکس اتو کامپلیت
در صورتی که از WooCommerce یا Shopify استفاده می کنید می توانید به آسانی با استفاده از پلاگین وردپرس (WordPress plugin) یا اپلیکیشن Shopify؛ سیستم تکمیل خودکار را به سایت خود بی افزایید.
راه دیگر استفاده از ابزار فیلتر آنلاین، مانند آن چه سایت آمازون استفاده می کند، است.
این امکان به کاربران کمک می کند تا بتوانند محتواهای مرتبط با کوئری (عبارت جست و جوی) مورد نظرشان را هرچه سریع تر و آسان تر بیابند.
طبیعتاً هرچه محتوای نمایش داده شده به کاربر با آیتم مورد نظر وی مرتبط تر باشد، احتمال تبدیل وی به مشتری بیشتر خواهد بود.
4. بهبود طراحی سایت
اولین برداشتِ کاربر از سایت، مهم ترین نقش را در بازدهی سایت خواهد داشت.
از همین رو طراحی بصری سایت (به عنوان اولین و کلی ترین ویژگی ای که پس از نمایش سایت، به چشم می آید) بسیار مهم و حائز اهمیت است.
Google’s own research نشان می دهد که برداشت کلی کاربر از سایت (در هنگام بازدید) در کمتر از 1 ثانیه صورت می گیرد.
مطالعات دیگر نشان می دهند که طراحی خوب، موجب افزایش اعتماد کاربر و تشویق بازدید کنندگان به ماندگاری در سایت می شود.
یقیناً کارایی سایت نیز بسیار حائز اهمیت است.
کارآمد بودن ِطراحی، در کنار زیبایی ِآن، موجب می شود که کاربر به آسانی قادر به یافتن اطلاعات و دست یابی به هدف خود، باشد.
با در نظر گیری موارد زیر می توانید طراحی خوب و قابل قبولی را برای سایت خود داشته باشید:
- طراحی واکنش گرای سایت
- ردیابی حرکت و انتقالات کاربران در میان بخش های مختلف سایت (به منظور اطمینان از توانمندی افراد در یافتن اطلاعات هدفشان و تاثیر نقشه ی کلی سایت بر این روند.)
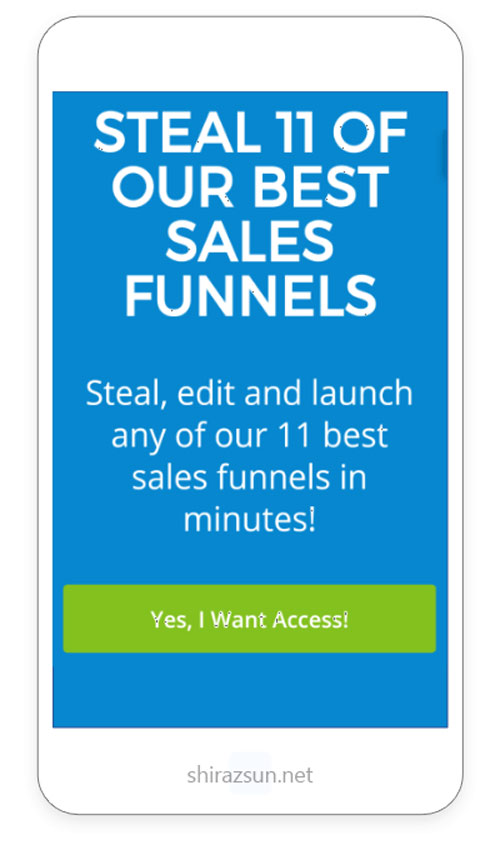
- طراحی کمپین های تبلیغات درون سایت، به نوعی که برای نمایش در گوشی های همراه نیز مناسب و بهینه شده باشند.
به عبارت بهتر، پاپ آپ ها و بنر های تبلیغاتی موجود در سایت نیز باید واکنش گرا باشند.
درصورتی که بخش های اختصاص داده شده به کمپین ها در سایت برای کاربران گوشی های همراه بهینه نشده باشند، به احتمال زیاد آن ها سایت را ترک خواهند کرد و هرگز باز نخواهند گشت.

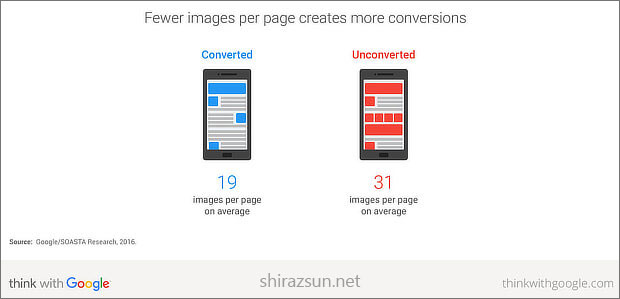
5. استفاده از تصاویر جذاب
تصاویر نه تنها موجب جذب بازدید کنندگان می شوند، بلکه می توانند در ایجاد ارتباط با کاربر نیز بسیار موثر باشند.
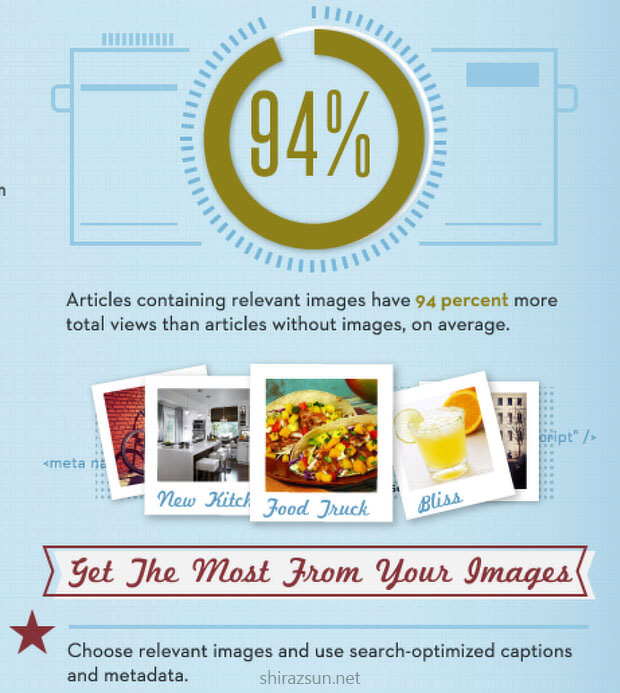
Jeff Bullas نشان داده است که محتواهای دارای تصاویر 94% بازدیدکننده ی بیشتر کسب می کنند.

برخی از بهترین تصاویری که می توانید به کار ببرید:
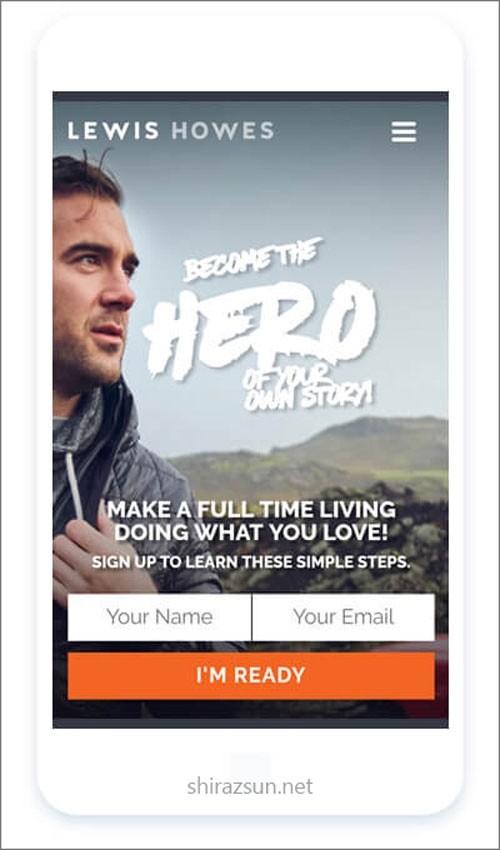
- تصاویر اشخاص (زیرا تحقیقات نشان می دهند که تصاویری که دارای چهره ی اشخاص می باشند توجه بیشتری را از سوی کاربران کسب می کنند.)
- تصاویر بسیار با کیفیت، که می توانند باعثِ بروز احساس و واکنش مطلوبِ شما در مخاطب شوند.
- تصاویر با کیفیت از محصولات که به کاربر در شناخت محصول و نیز ایجاد اعتماد به فروشگاه اینترنتی، کمک می کنند.
تنها یک مساله باقی می ماند که باید از آن آگاه باشید:
هرچه کیفیت تصویر بالاتر باشد، سایز و حجم دیتای آن بیشتر خواهد بود.
درست به همین دلیل است که پیشنهاد می شود که تصاویر را فشرده سازی کنید (ترکیب چند تصویر با هم به منظور کاهش تعداد تصاویر) و یا تغییر ابعاد دهید تا صفحات سایت بتوانند در زمان کوتاه تری بارگذاری شوند و وجود تصاویر بر سرعت بارگذاری سایت تاثیر منفی نگذارد.

آیا می دانستید که در نسخه ی دسکتاپ سایت، نوع چیدمان تصویر و متن نیز می تواند بر نرخ ماندگاری کاربران بسیار تاثیر گذار باشد؟


دیدگاه شما چیست؟