11 تکنیک پیشرفته برای کاهش نرخ فرار کاربران از صفحه سبد خرید (کاهش انصراف از خرید) در فروشگاه اینترنتی

مایلید که "میزان ترک سبد خرید در فروشگاه اینترنتی تان" را کاهش دهید؟
جالب است بدانید که می توان بدون نیاز به تغییر کامل ساختار فروشگاه اینترنتی، تنها با افزودن چند ابزار ساده به صفحه ی معرفی محصول و نیز ویرایش برخی اجزا، نرخ فرار کاربران از سبد خرید را به میزان قابل توجهی کاهش دهید.
در این مطلب قصد داریم 11 تکنیک فوق العاده موثر در کاهش نرخ فرار کاربران از صفحه ی خرید محصول را بیان کنیم.
1. پاپ آپ خروجی
اگر تا به حال هر گز از پاپ آپ خروجی استفاده نکرده اید، با افزودن این نوع پاپ آپ ها به صفحه ی محصولات، می توانید کاربران بسیاری را از خروج از صفحه ی محصولاتتان منصرف کنید.
خوب است بدانید که پاپ آپ های خروجی را می توان در دیگر صفحات سایت نیز به کار برد. (البته می بایست مراقب بود که در استفاده از این نوع پاپ آپ ها زیاده روی نکرد!)
عملکرد این المان ها چگونه است؟
هنگامی که کاربر تصمیم به ترک صفحه می گیرد، این پاپ آپ ها، یک پیشنهاد رد نشدنی را برای کاربر به نمایش گذاشته و وی را تشویق به انصراف از خروج از صفحه می کنند.
به عنوان مثال، زمانی که کاربری تصمیم به ترک صفحه ی خرید می گیرد، می توانید یک کوپن مانند تصویر زیر را به آن ها ارائه دهید:
.jpg)
با استفاده از تکنولوژی exitintent که توسط سایت OptinMonster ارائه می شود، می توان پیشنهادی هدفمند تر و دقیق تر را به کاربر نمایش داد.
این پیشنهادات را می توان بر اساس اقلامی که کاربر به آن ها علاقه نشان داده است و یا صفحاتی که از آن ها بازدید داشته است تنظیم کرد.
راهنمای نصب و اجرای این تکنولوژی بر روی فروشگاه اینترنتی تان را می توانید در این صفحه مطالعه کنید.
اگر هنوز هم کاربران تان بدون تکمیلِ خرید نهایی، سبد خرید را رها می کنند، می توانید با ارسال یک ایمیل آن ها را ترغیب به بازگشت به سایت و تکمیل خرید کنید.
2. سوپرایز ها
حتی اگر مایل به ارسال محموله های سفارش داده شده به صورت رایگان نیستید، می توانید با ایجاد ِاندکی تغییرات در قیمت های نهاییِ تمام شده برای مشتریان، آن ها را از انصراف از خرید باز دارید.
تحقیقات نشان می دهند که 22% از خریداران، به دلیل عدم نمایش هزینه ها در ابتدای فرایند خرید، در سایت، سبد خرید را ترک می کنند.
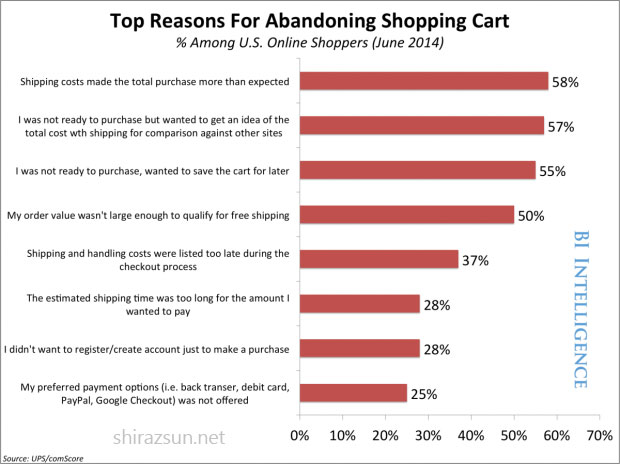
به طور مشابه، داده های Business Insider نشان می دهند که مهم ترین عامل ترک سبد خرید، این است که:
«هزینه های پُست، موجب بیشتر شدن "مجموع قیمت نهایی خریدِ کالا"، نسبت به آن چه مورد انتظار کاربر بوده است می شوند.»

تمام این تحقیقات نشان می دهند که مشتریان از غافل گیر شدن بیزارند!
برای از میان بردن این سوپرایز ها و غافل گیری ها، می توان تمام هزینه های جاری و اضافه بر قیمتِ اصلِ کالا را، پیش از افزودن اقلام به سبد خرید کاربران، برای آن ها مشخص کرد.
قسمت چالش برانگیز این تکنیک در این سوال است که:
چگونه زمانی که مشتریان از مناطق جغرافیایی متفاوتی اقدام به خرید اینترنتی می کنند و هزینه های ارسال میان سفارشات مختلف متفاوت است؛ می توان هزینه ی ارسال کالا را، پیش از ثبت سفارش و افزودن اقلام به سبد خرید برای تمام کاربران مشخص نمود؟
پاسخ بسیار روشن است! با استفاده از یک ماشین حساب!
به عبارت بهتر می توانید "کلیدی به صفحات محصول خود اضافه کنید" که کاربران با کلیک بر روی آن و بتوانند پیش از افزودن کالا به سبد خرید، در همان صفحه ی معرفی محصول، هزینه های ارسال محموله تا محل مدنظرشان را محاسبه کنند.
ابزار ها و روش های متعددی برای افرودن چنین کلیدی به سایت وجود دارد، مانند:
اگر از ابزار WooCommerce استفاده می کنید، می توانید به آسانی با نصب پلاگینی مانند WooCommerce Shipping Calculator On Product Page یا WooCommerce Calculate Shipping Button این امکان را به سایت خود بیافزایید.
در صورتی که از Shopify استفاده می کنید می توایند از themes with shipping rate calculators built-in یا add a shipping rate calculator to any theme برای افزودن این کلیک به صفحه ی محصولتان استفاده کنید.
توجه: اگر به جز هزینه های ارسال، کاربر ملزم به پرداخت مبالغ اضافه ی دیگری نیز می باشد (مانند: مالیات خرید، هزینه های نگهداری، انبارداری و غیره)، آن ها را نیز در صفحه ی محصول، در بخش قیمت به وضوح بیان کنید.
3. نماد سبد خرید را در دیدرس کاربران قرار دهید.
24% از کاربرانی که سبد خریدشان را ترک می کنند، مایلند که آیتم های افزوده شده به سبدشان را برای مراجعات آتی خود به سایت ذخیره کنند.
(به تصویر بالا و آمار های آن توجه کنید.)
بنابراین اگر می خواهید که آن ها در آینده به سبد خریدی که رها کرده اند مجدداً رجوع کنند، باید سبد خرید را در دیدرس آن ها نگهدارید.
در غیر این صورت " از یاد برود هرآنچه از دیده بِرَفت! ".
به عنوان مثال، سبد خرید در سایت معروف آمازون به این شکل نمایش داده می شود:
![]()
این آیکون تعداد آیتم های موجود در سبد خرید را نیز نمایش می دهد، بنابراین با یک نگاه به این نماد، کاربر متوجه می شود که هنوز یک خرید تکمیل نشده دارد.
با استفاده از پلاگین WooCommerce Menu Cart plugin می توانید به سادگی آیکونی مانند آن چه در تصویر بالا مشاهده کردید را در صفحه ی نمایش محصول خود داشته باشید. (آیکونی که تعداد اقلام موجود در سبد خرید را نیز نشان دهد.)
4. امکان خرید برای کاربران مهمان
این مورد را بارها و بارها در مطالب پیشین سایت مورد بحث و بررسی قرار داده ایم.
اجبار کاربران به ثبت نام در سایت (یا حتی ورود به حساب کاربری) پیش از تکمیل نهایی خریدشان، اقدام هوشمندانه ای نیست!
این کار نه تنها روند خرید را کُند می کند، بلکه باعث فرار بسیاری از کاربران ِمهمان از سایت می شود.
با توجه به وجود بسیاری سایت های فروشگاهی مشابه دیگر، که هریک پتانسیل بالایی برای جذب کاربران را دارند؛ درخواست اقدامات زیادی مانند:
"درج اطلاعات، تایید ایمیل و سپس بازگشت به سبد خرید" می توانند موجب فرار مشتری بالقوه از فروشگاه و خرید وی از رُقَبا شوند.
به یاد داشته باید که شما همیشه فرصت ارائه ی درخواست ثبت نام در سایت به آن ها را دارید. بنابراین به بازدیدکنندگان امکان خرید از سایت بدون ثبت نام و یا ورود به حساب کاربری را دهید.
می توانید پس از اینکه کاربر، خرید خود را تکمیل و پرداخت را انجام داد، پیشنهاد ثبت اطلاعات و ثبت نام در سایت را دهید.
در این حالت، به احتمال زیاد بسیاری از کاربران، با ثبت نام در سایت شما موفقت خواهند کرد.
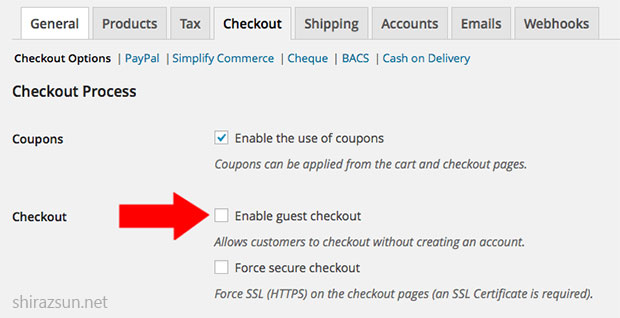
در صورتی که از WooCommerce استفاده می کنید می توانید، تنها با افزودن یک چک باکس به سایت، امکان خرید برای کاربران مهمان را به صفحه ی محصول بیافزایید.

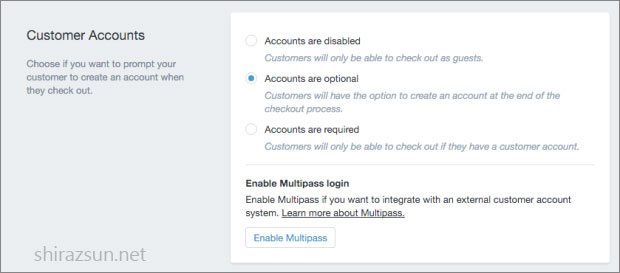
در صورتی که از Shopify استفاده می کنید با انتخاب گزینه ی “Accounts are optional” در بخش تنظیمات حساب مشتریان (Customer Accounts) این کار را انجام دهید.

5. سرعت تکمیل خرید را تا حد سرعت نور بالا ببرید!
یکی از روش های عالی برای کاهش نرخ ترک سبد خرید، ساده سازی فرایند تکمیل خرید و حذف صفحات و گام های اضافی و غیر الزامی است.
امکان خرید بدون نیاز به ثبت نام یا ورود به حساب کاربری یکی از چندین تکنیک های سرعت بخشی به فرایند خرید از سایت است، که در بالا مورد بررسی قرار گرفت.
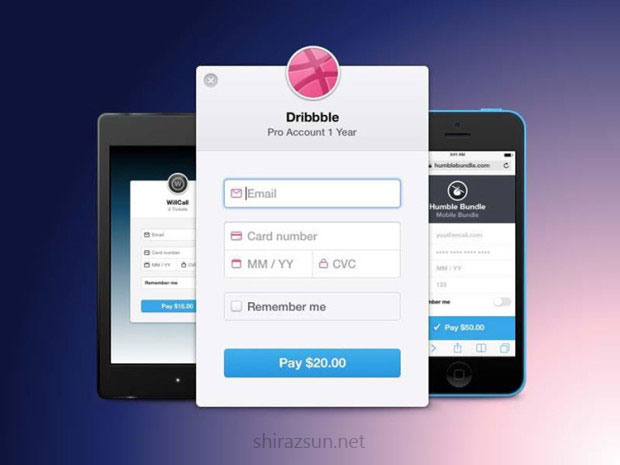
در این جا، مثالی از یک صفحه ی خرید از برند Dribble را مشاهده می کنید:

فرایند خرید از این سایت به حدی آسان است که کاربران حتی نیاز به وارد کردن نام خود ندارند بلکه تنها با وارد کردن آدرس ایمیل و ورود اطلاعات حساب بانکی می توانند خرید خود را انجام دهند!
المان دیگری که کیفیت این صفحه را بسیار بالا می برد، باکس انتخاب گزینه ی "مرا به خاطر داشته باش" است که کمک می کند که کاربران در خرید های آتی خود، دیگر حتی نیازی به ورود این اطلاعات اندک نیز نداشته باشند!
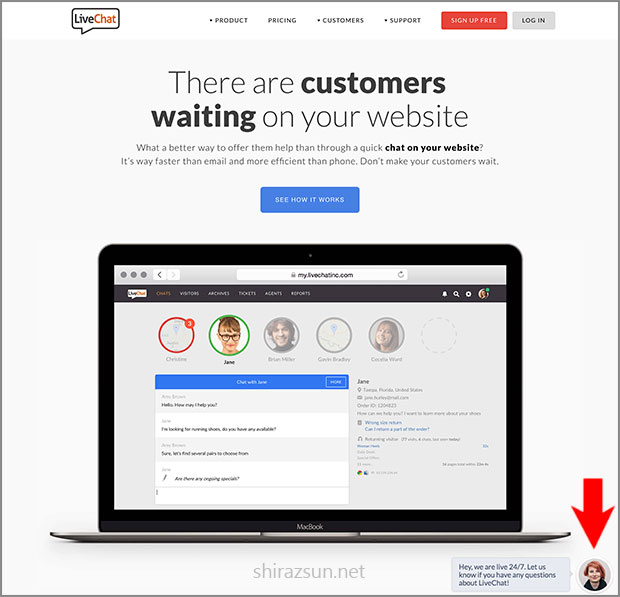
6. برقراری ارتباط را آسان کنید
مشتریان در فرایند خرید نهایی ممکن است سوالات بسیاری داشته باشند و این وظیفه ی شماست که با در اختیار قرار دادن صفحه ی پرسش و پاسخ های متداول سایت و یا ارتباط مستقیم با آن ها این ابهامات و سوالات را برطرف کنید.
امکان چت آنلاین یک روش ایده آل برای پاسخ گویی به کاربران محسوب می شود.

اگر امکان افزودن چت آنلاین را ندارید، می توانید شماره ی تماس خدمات مشتریان را به صفحه ی محصول اضافه کنید.
تنها نکته مهم این است که مطمئن شوید که کاربران می توانند به آسانی با شما ارتباط برقرار کنند.
7. ذخیره ی سبد خرید
84% از مشتریان آنلاین، عادت به تحقیق فراوان و مقایسه ی محصولات و حتی مقایسه ی فروشگاه های مختلف با یکدیگر را دارند.
آن ها تعداد زیادی پنجره باز می کنند،
محصولات مشابه را پیدا می کنند
و قیمت ها و ویژگی های اقلام مختلف از یک کالای مشخص، در فروشگاه های مختلف را با یکدیگر مقایسه می کنند.
برخی از مشتریان ممکن است حتی تا چندین روز این تحقیقات را ادامه دهند و بنابراین بسیار حائز اهمیت است که اقلام درون سبد خرید ذخیره شوند تا به این ترتیب بتوانید کاربرانی که پیش تر اقدام به افزودن کالا در سبد خریدشان کرده اند، اما خریدی انجام نداده اند را مجدداً جذب کنید.
به چندین روش می توان سبد خرید را ذخیره کرد تا در آینده بتوان کاربرانی که آن ها را ترک کرده اند را مورد هدف فروش قرار داد.
از جمله روش های این ذخیره سازی می توان به موارد زیر اشاره کرد:
- Save & Share Cart برای سایت استفاده کننده از WooCommerce
به هر کاربر اجازه می دهد تا سبد خرید خود را ذخیره کند و سپس لینکی که کاربر را صفحه ی سبد خرید او منتقل می کند را در اختیارش قرار می دهد.
- Recover Abandoned Cart بازایابی سبد خرید ترک شده برای سایت های WooCommerce
سبد های خرید ترک شده را رصد می کند و به طور خودکار ایمیل هایی برای یادآوری کاربر از خرید نا تمام کالا (به همراه کوپن تخفیف و غیره) به همراه یک لینک به صفحه ی سبد خرید را برای وی ارسال می کند.
- Shopify Professional or Unlimited امکان رصد سبد های خرید رها شده و ارسال ایمیل دستی و یا اتوماتیک به مشتریان به همراه لینک به صفحه ی سبد خرید را فراهم می کند.
- Apps for Shopify Basic تعدادی اپلیکیشن برای ذخیره ی سبد خرید.
8. نمایش ضرایب امنیت و ایجاد اعتماد
امروزه کاربران به خوبی می دانند که مجرمان به دنیای وسیع وب نیز پا گذاشته اند.
زمانی که افراد از یک سایت تجارت الکترونیک خرید می کنند (به خصوص اگر اولین خرید و بازدید آن ها از فروشگاه اینترنتی مذکور باشد،) تمایل دارند که از امنیت اطلاعات حساب بانکی شان نزد فروشگاه اینترنتی اطمینان حاصل کنند.
انضمام ضمانت نامه ها، قوانین و ضوابط امنیتی سایت و به خصوص وجود اینماد و درگاه های پرداخت بانکی معتبر به فرم استاندارد، می توانند در حصول این اطمینان به کاربر کمک کنند.
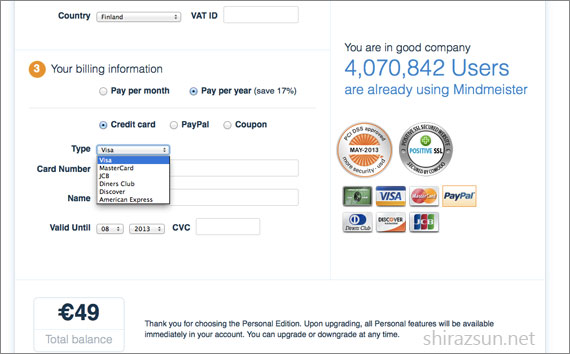
9. گزینه های پرداخت مختلفی به آن ها ارائه دهید.
یک مطالعه که توسط comScore انجام شده است نشان می دهد که 56% از مشتریان آنلاین مایلند که گزینه ها و درگاه های پرداخت مختلفی در فروشگاه اینترنتی به آن ها ارائه شود.
به طور کلی، افزودن درگاه های پرداخت بانک های مختلف مطرح مانند ملت، صادرات، ملی، تجارت و غیره می تواند علاوه بر پیش گیری از فرار کاربران به دلیل قطعی ِ موقت ِسیستم های برخی بانک ها (که طبیعتاً هر از گاهی ممکن است رخ دهد) به جلب اطمینان کاربران به دلیل وجود چندین درگاه پرداخت معتبر، نیز کمک می کند.

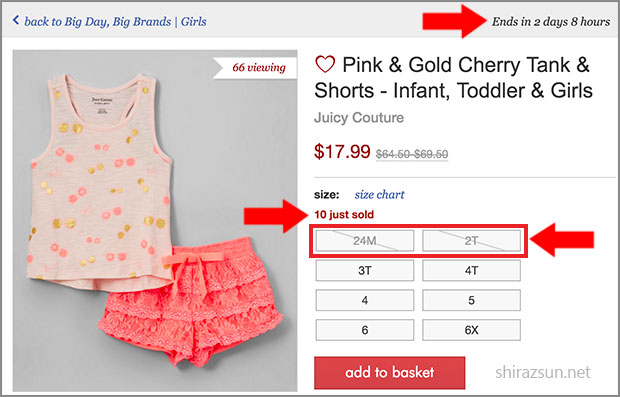
10. استفاده از کمبود!
برخی اوقات مشتریان تنها نیاز به محرکی برای اقدام به خرید و عدم به تعویق انداختن آن دارند.
با استفاده از نمایش کمبود و محدودیت در تعداد کالاهای عرضه شده می توانید مشتریان را تحریک به خرید فوری از سایت کنید.
یکی از استراتژی هایی که می توان از آن استفاده کرد، نمایش تعداد اقلام موجود از هر کالا در صفحه ی معرفی محصول است.
به عنوان مثال برای مشتری عنوان کرد که از یک سایز و رنگ مشخص که او به آن علاقه نشان داده است تنها 3 عدد موجود است و به این ترتیب کاربر به دلیل ترس از تمام شدن کالای مذکور و از دست دادن فرصت خرید، سریع تر اقدام به تکمیل به خرید و پرداخت هزینه می کند.
روش دیگر استفاده از ساعت شمارش معکوس، مانند آن چه در بخش پیشنهاد ویژه ی سایت محبوب دیجی کالا به چشم می خورد، است.
این نوع ساعت ها را در بخش پیشنهادات ویژه و فروش فوق العاده ی فروشگاه نمایش دهید. زمانی که مشتری متوجه شود که تنها چند ساعت برای خرید کالای مد نظرش فرصت دارد، وقت را تلف نمی کند و سریعاً اقدام به خرید می نماید.
Zulily از هر دو روش به منظور تحریک کاربرانش به خرید سریع تر استفاده می کند.

آن ها حتی تعداد کاربرانی که اکنون در حال مشاهده ی کالا می باشند را نیز نشان می دهند. (“66 viewing”)
علاوه بر این به عبارت ( “10 just sold”) که نشان دهنده ی تعداد اقلامی که اخیراً فروخته شده اند می باشد نیز توجه کنید.
11. ارسال رایگان
بر اساس یکی از مطالعات صورت گرفته توسط Forrester ، 44 درصد از کاربرانی که سبد خرید خود را رها می کنند به دلیل هزینه های ارسال، از خرید خود انصراف می دهند.
KISSmetrics داده های به دست آمده از این دست مطالعات را در تصویر زیر خلاصه کرده است:

از آن جا که هزینه های پُست، مهم ترین دلیل ترک سبد خرید بدون تکمیل فرایند و پرداخت است، بهترین روش برای افزایش نرخ تبدیل فروشگاه اینترنتی، ارسال رایگان است.
Zappos به وضوح در صفحه ی معرفی کالاهایش، رایگان بودن پُست کالا را به کاربر نشان می دهد.

به این ترتیب احتمال خروج کاربران از سایت و رجوع به فروشگاه های رقیب برای یافتن موارد مشابه ارزان تر کاهش می یابد.


دیدگاه شما چیست؟