18 آیتم بسیار مهم در صفحه نمایش محصول در یک فروشگاه اینترنتی حرفه ای را بشناسید (قسمت دوم)

در قسمت اول این مطلب، 8 آیتم از ضروری ترین مواردی که در صفحه ی نمایش محصول باعث جذب و تبدیل کاربر به مشتری می شوند، را بیان نمودیم. در ادامه ی این نوشتار سایر تکنیک هایی که می توان با به کارگیری آن ها نرخ تبدیل و میزان فروش در فروشگاه اینترنتی را به میزان قابل توجهی افزایش داد را بیان می کنیم.
9. قیمت
صرف نظر از قیمت اصلی ای که برای هر یک از کالا هایتان در نظر دارید، همواره تعدادی تکنیک وجود دارند که با بکارگیری آن ها در قیمت گذاری، می توانید میزان فروش خود را به میزان قابل توجهی افزایش دهید.
یکی از این تکنیک ها، نمایش بهترین نسخه ی محصول در کنار نسخه ی معمول آن است.
این کار باعث نمایش و برجسته سازی تضاد چشمگیر میان قیمت های دو نسخه از کالا می شود و قیمت پایین تر نسخه ی معمولی کالا اصطلاحاً به چشم می آید و بنابراین تعداد بیشتری از کاربران، آن را یک کالا با قیمت مناسب خواهند پنداشت.
از سوی دیگر کاربرانی که برای آن ها فاکتور کیفیت از قیمت مهم تر است، به وضوح می توانند تفاوت های دو نسخه از کالا را مشاهده کنند و تصمیم گیری بهتری بر حسب نیازشان، در هنگام خرید داشته باشند.
Williams-Sonoma در فروش " دستگاه ساخت نان " 275 دلاری شان با مشکل مواجه بود.
بنابراین آن ها دستگاه ساخت نان مشابهی که تنها اندکی از دستگاه اول بهتر بود را برای فروش در سایت خود قرار دادند و قیمت آن را 429 دلار در نظر گرفتند.

آن ها هر دو دستگاه را در کنار یکدیگر در یک صفحه ی تبلیغاتی نمایش دادند و به این ترتیب به مقدار چشمگیری تعداد فروش نسخه ی اول (که در ابتدا مشتری چندانی نداشت) افزایش یافت.
دومین استراتژی، توجه به چپ ترین رقم در قیمت محصول است. مطالعات نشان می دهند که مشتریان هنگام مشاهده ی برچسپ قیمت کالا، بیشترین توجه خود را به چپ ترین رقم ِ قیمت معطوف می کنند.
به عبارت بهتر می توانید یک کالا را 1000 تومان ارزان تر قیمت گذاری کنید تا تعداد بیشتری از مشتریان به خرید این کالا اشتیاق نشان دهند.
10. اضطرار و موجودیت
اگر مشتریان در خرید محصول دو دل و مردد باشند، صفحه ی خرید محصول را بدون ثبت هیچ سفارشی ترک خواهند کرد.
یک راه مبارزه با این رویداد، ایجاد حس اضطرار و عجله در افراد است:
اگر اکنون خرید نکنید، ممکن است این کالا هرگز برای فروش مجدد در این فروشگاه عَرضه نشود یا گران تر شود!
از جمله روش های کلی برای ایجاد این حس، می توان به "ایجاد محدودیت زمانی و یا محدودیت تعداد کالا" اشاره کرد.
به عنوان مثال می توانید یک ساعت در صفحه که نشان دهنده ی " زمان باقی مانده تا اتمام مهلت استفاده از پیشنهادتان" (که می تواند تخفیف در قیمت کالا، ارسال رایگان، اتمام زمان عَرضه ی کالا در سایت یا هر مورد دیگری باشد) است، را در کنار محصول نمایش دهید.
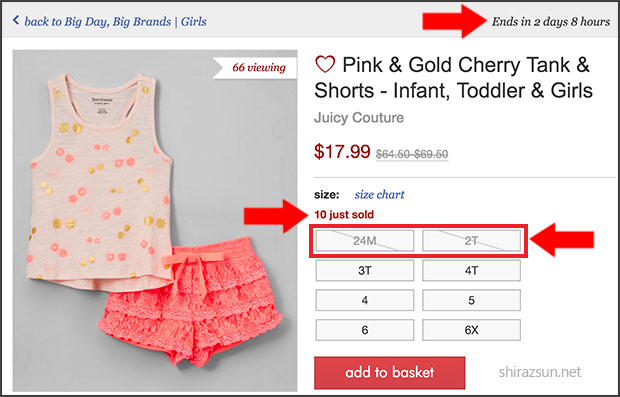
Zulily در استفاده از هر دو روش برای ایجاد این حس در کاربرانش، بسیار زیبا و موفق عمل کرده است.
آن ها یک تایمر در کنار تصویر محصول خود نمایش می دهند که زمان باقی مانده تا اتمام مهلت پیشنهادشان را نشان می دهد.
علاوه بر این، تعداد اقلام فروش رفته از کالا و نیز سایز هایی که به طور کامل فروش رفته و به اتمام رسیده اند را نیز نمایش می دهند. (ایجاد حس اضطرار از طریق "نمایش محدودیت تعداد کالا")

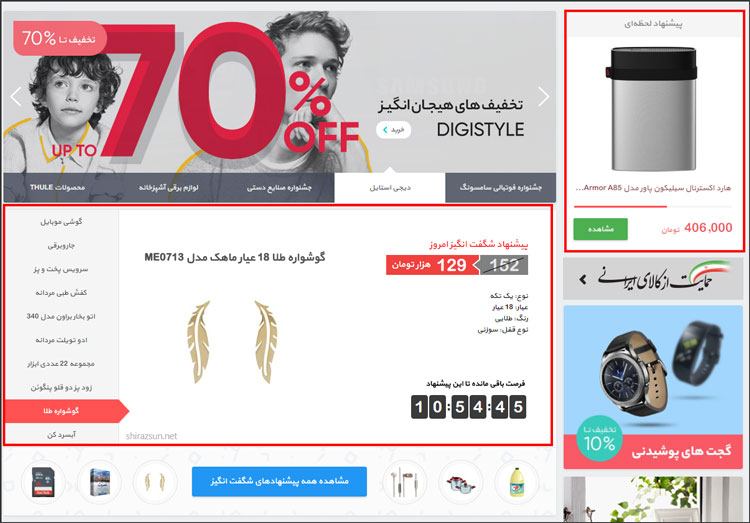
از جمله اولین فروشگاه های اینترنتی ایرانی که این تکنیک را به کار گرفته است، می توان از سایت دیجی کالا نام برد.
اگر تا کنون به این سایت مراجعه کرده باشید، احتمالاً بخش های پیشنهاد ویژه و پیشنهاد لحظه ای که هر دو دارای تایمر هستند را مشاهده کرده اید.

علاوه بر این، در گذشته این فروشگاه اینترنتی اقلام به اتمام رسیده در لیست پیشنهاد های ویژه اش را حذف می نمود.
اما اکنون به خوبی دریافته است که با حفظ جایگاه نام این کالا ها و برچسپ "تمام شد" بر روی آن ها می تواند به کاربر یادآوری کند که سایر اقلام باقی مانده در لیست پیشنهاد های ویژه نیز از نظر تعداد، دارای محدودیت می باشند و هر لحظه ممکن است تمام شوند!
11. کلید های "افزودن به سبد خرید" و "خرید سریع"
اگر کلید های "افزودن به سبد خرید" و "خرید سریع و مستقیم" در صفحه ی نمایش محصول به چشم نیایند، کاربران بر روی آن ها کلیک نخواهند کرد.
توجه کنید که رنگ این کلید ها، با رنگ سایر قسمت های صفحه تضاد کافی داشته باشند و در میان سایر المان های صفحه محو و ناپیدا نباشند.
12. مکالمه ی نوشتاری زنده (چت زنده)
اگر خریداری پس از مشاهده ی صفحه ی نمایش محصول، هنوز هم سوالات و ابهاماتی در ذهن داشته باشد، آن ها به ندرت خریدی انجام خواهند داد.
در چنین شرایطی کاربر خود را متقاعد می کند که در آینده پس از تحقیق بیشتر خرید خود را انجام خواهد داد و بنابراین صفحه ی نمایش محصول شما را بدون ثبت سفارش، رها خواهد کرد.
برای جلوگیری از این اتفاق، امکان مکالمه و چت آنلاین را در تمام صفحات محصولات خود در نظر بگیرید تا مشتریان در صورت نیاز با مراجعه به این بخش ها بتوانند تمامی ابهامات و سوالات خود را برطرف نمایند.
از جمله گزینه هایی که با استفاده از آن ها می توانید امکان چت آنلاین را در سایت تجارت الکترونیک تان فراهم آورید، می توان به موارد زیر اشاره کرد:
SnapEngage - PureChat - Zopim - ClickDesk - Comm100 - Kayako - Velaro
توجه داشته باشید که برای استفاده از خدمات موارد معرفی شده ملزم به پرداخت مبالغی برای اشتراک ماهیانه به دلار خواهید بود.
13. رتبه بندی ها و بازبینی ها
مشتریان به یکدیگر بسیار اعتماد دارند.
شرکت توزیع کننده و فروشنده ی کالا توضیحات و اطلاعاتی را در رابطه با کالا در اختیار افراد قرار می دهد، اما از دید کاربر، اعتبار و کیفیت این اطلاعات با جزئیاتی که مصرف کنندگان واقعی کالا در اختیار او قرار می دهند، قابل مقایسه نیستند.
در بخش های اصلی صفحه ی نمایش محصول، امکان ارسال دیدگاه های کاربران و مشاهده ی دیدگاه هایی که در رابطه با کالا ارسال شده اند را فراهم کنید.
از دریافت دیدگاه های منفی هراسی نداشته باشید. تا زمانی که تعداد دیدگاه های مثبت در رابطه با کالا بیشتر باشند، نظرات منفی، (از دید کاربران،) تنها به عنوان نکات مفید اضافی به حساب خواهند آمد.
14. افزودن به لیست علاقمندی ها
طبیعتاً برخی از مشتریان آمادگی خرید محصول را نخواهند داشت.
اگر به آن ها راهی آسان برای ذخیره ی محصول برای خرید آن در آینده را ارائه دهید، شانس بیشتری برای فروش کالا خواهید داشت. (به نسبت زمانی که کاربر نتواند کالا را ذخیره کند و به این ترتیب هنگام اقدام به خرید کالا در آینده، جذب رُقَبای شما شود.)
لیست علاقمندی ها، راهی عالی برای انجام این کار است.
خریداران می توانند گزینه های مختلفی را به لیست علاقمندی های خود اضافه کنند و در آینده، زمانی که امکان خرید کالا برای آن ها فراهم شد، به این لیست مراجعه کرده و کالای مد نظر خود را خریداری نمایند.
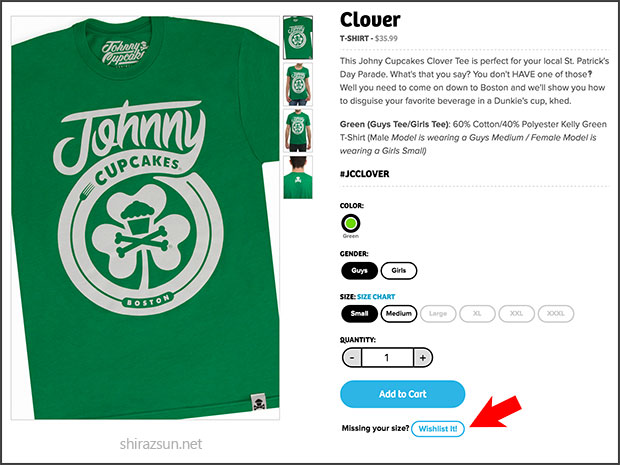
Johnny Cupcakes یک گام فراتر نهاده و امکان افزودن اقلام با رنگ ها و سایز هایی که در حال حاضر موجود نمی باشند، به لیست علاقمندی ها را برای کاربرانش فراهم آورده است.

زمانی که رنگ و سایزی که کاربر آن را در لیست علاقمندی های خود ثبت کرده است، موجود شود؛ به وسیله ی یک ایمیل به کاربر اطلاع رسانی می شود تا برای خرید خود اقدام کند.

15. کلید های اشتراک گذاری در رسانه های اجتماعی
ممکن است تصور کرده باشید که با قرار دادن کلید های اشتراک گذاری محصول در رسانه های اجتماعی، شانس معرفی محصولات توسط کاربران به یکدیگر را افزایش داده اید. اما سخت در اشتباهید!
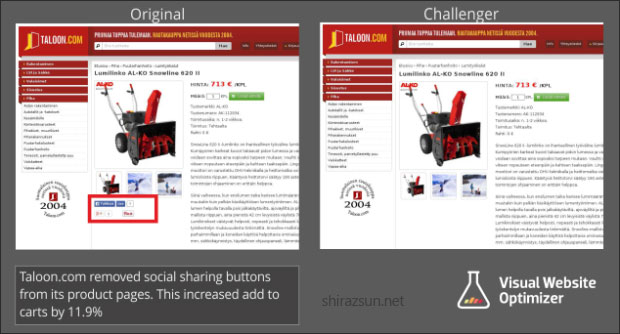
در یکی از مطالعات صورت گرفته توسط Visual Website Optimizer، صفحات محصولاتی که دارای کلید های اشتراک گذاری اجتماعی هستند در مقایسه با صفحات فاقد این آیتم ها، 11.9% نرخ تبدیل پایین تری دارند.
دلیل دیگر برای عدم به کارگیری کلید های اشتراک گذاری اجتماعی در لیست نمایش محصولات، این است که "به طور معمول حتی در صورت وجود کلید های استراک گذاری، میزان اشتراک گذاری این صفحات بسیار پایین خواهد بود."

از این رو، هنگامی که کاربر متوجه پایین بودن تعداد اشتراک گذاری ها شود، اعتماد وی به کالا کاهش یافته و احتمال خرید وی کمتر خواهد بود.
به جای نمایش این کلید ها در صفحات معرفی محصولات، آن ها را در صفحات گزارش خرید که پس از پرداخت کلی و خرید نهایی کاربر نمایش داده می شوند، قرار دهید.
هنگامی که کاربر خرید خود را به اتمام می رساند، بهترین زمان برای تشویق وی به اشتراک گذاری در رسانه های اجتماعی است.
16. مشاهدات و علاقمندی ها
اگر صفحات محصولات تان بازدید بالایی دارند، این را به دیگران اطلاع دهید!
همچنین می توانید امکان لایک کردن محصول را به سایت خود اضافه کنید و تعداد لایکی که هر یک از کالاها از سوی بازدید کنندگان دریافت کرده اند را در کنار محصولاتر تان نشان دهید.
البته تنها در صورتی باید این اقدام را آغاز کنید که تعداد بازدید ها و لایک هایی که محصولاتتان دریافت می کنند زیاد بوده و ارزش به نمایش گذاشتن را داشته باشند.
تا زمانی که به این نقطه نرسیده اید، بهتر است تعداد بازدید ها و لایک ها را از دید کاربران پنهان نگه دارید.
17. فروش صلیبی و کالاهایی که کاربر اخیراً از آن ها بازدید کرده است.
حتی در صورتی که محصول نمایش داده شده به کاربر، برای وی مناسب نبوده باشد و وی اقدام به خرید نکند، باید تا جای ممکن او را در سایت خود نگه داشته و محصولات بیشتری را به وی نشان دهید.
یک راه عالی برای انجام این کار، نمایش کالاهای مرتبط با محصول بازدید شده توسط کاربر است. (فروش صلیبی)
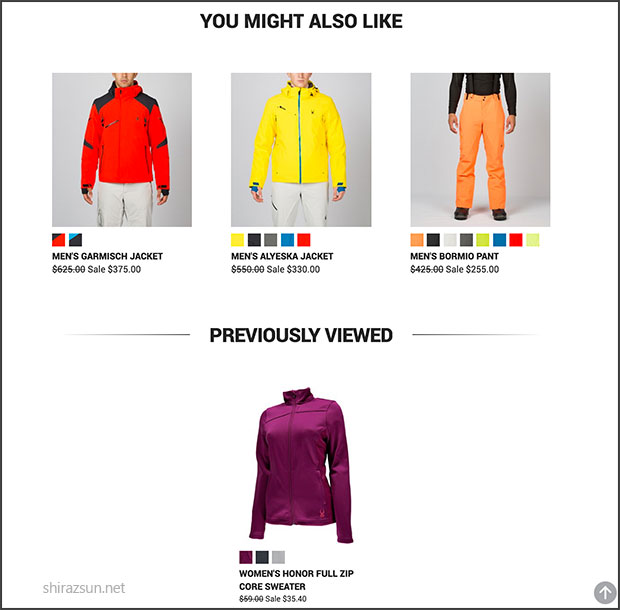
Spyder موارد و کالا های مرتبط با کالایی که کاربر در حال بازدید از آن است و نیز لیست کالاهایی که کاربر از آن ها بازدید کرده است را در انتهای صفحه ی فروش محصولات خود نمایش می دهد.

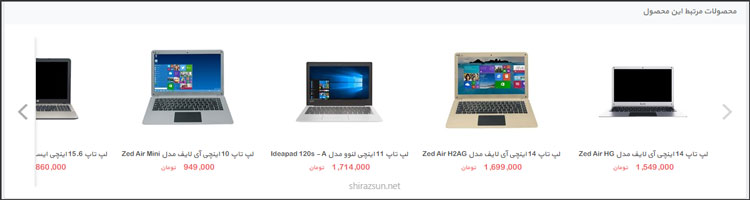
سایت دیجی کالا نیز در این زمینه طراحی و عملکرد قابل قبول و بسیار خوبی داشته است.

18. ارتقاء خرید
در آخرین نکته ای که در این مطلب مورد بررسی قرار می دهیم، قصد داریم Up-Sells را معرفی کنیم.
در این تکنیک، محصولات مرتبط اما بهتر از کالای در حال بازدید، به کاربر معرفی می شوند.
شاید این سوال متداول ذهنتان را درگیر کرده باشد که تفاوت فروش صلیبی یا همان (Cross-Sells) با ارتقا فروش یا همان (Up-Sells) در چیست؟
در حقیقت زمانی که از تکنیک فروش صلیبی (که در تکنیک 17 ام در همین مطلب عنوان شد) استفاده می شود، لیستی از کالاهای مرتبط با آیتمی که کاربر در حال بازدید از آن است نمایش داده می شود.
موارد نمایش داده شده در این لیست الزاماً از آیتمی که کاربر در حال مشاهده ی آن است بهتر نمی باشند.
درواقع در تکنیک صلیبی، هدف تشویق کاربر به خرید و جلوگیری از ترک فروشگاه اینترنتی بدون اقدام خرید از سوی کاربر می باشد.
بنابراین در تکنیک فروش صلیبی، موارد متعدد با کیفیت ها و قیمت های مختلف و گاه حتی محصولات مرتبط و مکمل (نظیر تجهیزات جانبی محصولی که کاربر در حال مشاهده ی آن است،) نمایش داده می شوند.
اما در تکنیک ارتقائ محصول، هدف تشویق کاربر به پرداخت هزینه ی بیشتر و خرید محصول با کیفیت تر است.
Product Upsell ابزاری در اختیارتان قرار می دهد که با استفاده از آن بتوانید پیشنهادات خرید محصولات بهتر را در سایت تان به کاربران ارائه دهید و این پیشنهادات را بر اساس لیست اقلام موجود در سبد خرید کاربر یا ارزش و قیمت سبد خرید وی و یا ترکیبی از این دو مورد، مشخص و ارائه دهید.
سخن پایانی
امیدواریم که با ارائه ی این تکنیک ها توانسته باشیم راهکارهای مفیدی برای ارتقا اثر گذاری صفحات نمایش محصولات ارائه دهیم.
این تکنیک ها را در سایت خود پیاده سازی کنید و با استفاده از تست A/B میزان کارآمدی آن ها را، در فروشگاه اینترنتی خود مورد بررسی قرار دهید.
در صورت نیاز به کسب راهنمایی و اطلاعات بیشتر می توانید با ما در تماس باشید.


محسن
ممنون آموزنده بود